Fill out your forms more quickly using the Reference element (from version 6.0.0 onwards).
The Reference element depends on the Referential List or the Referential-Hierarchical List. After input of one of these two lists on a mobile, the reference fields can automatically display previously parametrised information, in relation to the element selected from the list of course.
Users will save time and you will avoid input errors.
The Reference element is compatible with the following elements: List, Bar-code and NFC tag.
Configuration.
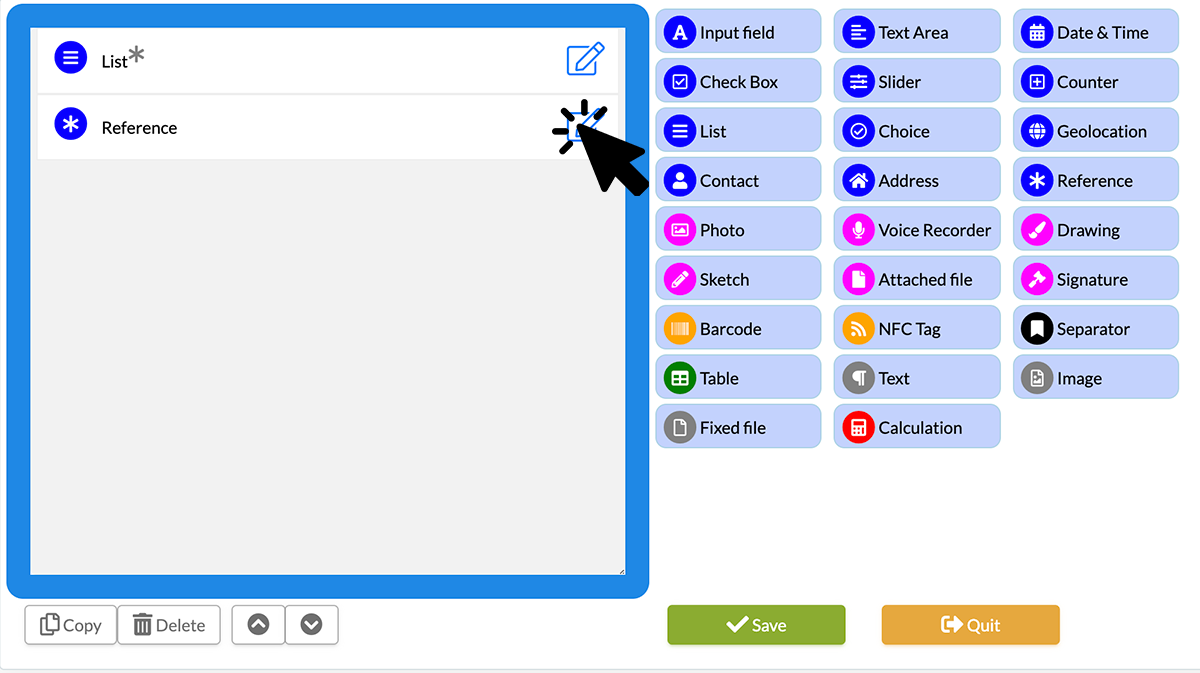
- Insert a Reference component into your form and go to its properties.
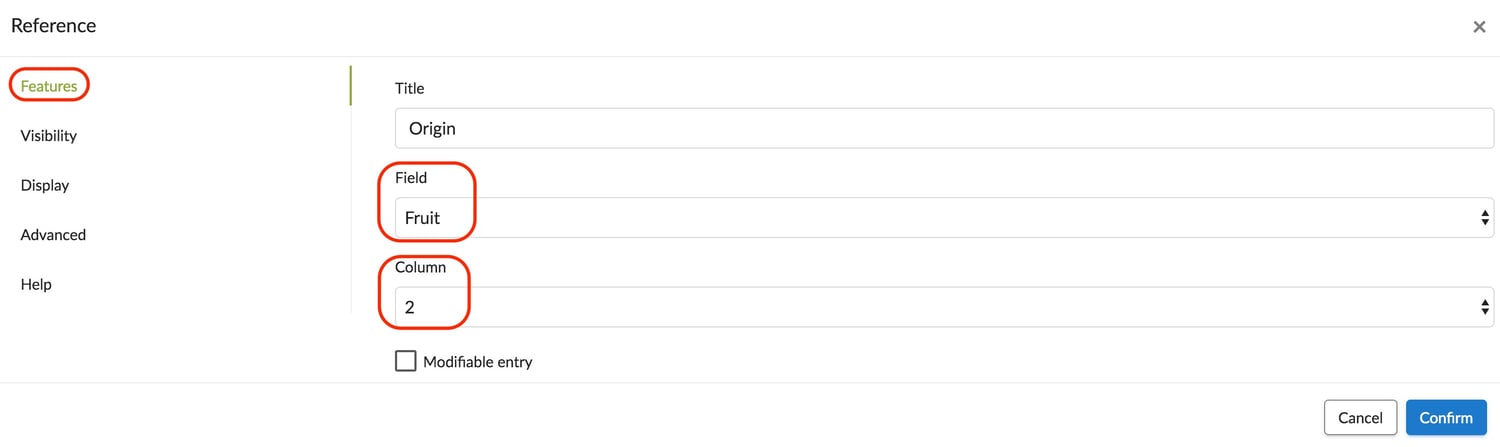
 In the Reference field properties, make the correct settings.
In the Reference field properties, make the correct settings.
-
Select the field corresponding to your Referential List (here 'Fruits') in 'Fields'.
-
In 'column' call the desired column.
In our example, we want the column corresponding to the origin to be the second column. We then select 2.  Note: The option Modifiable entry makes the field in question modifiable during the input by the user. By default, the Reference field is not editable.
Note: The option Modifiable entry makes the field in question modifiable during the input by the user. By default, the Reference field is not editable.
Displaying on mobile.
See the result below.
.gif?width=250&height=556&name=T1%20(3).gif) In order to understand and use this function, refer to the tutorial in the referential list.
In order to understand and use this function, refer to the tutorial in the referential list.
