Each component of your form is defined by an item tag, for example ##contact##. The item tags represent the reference code for each element and allows you to customize your reports and your e-mails.
General rules
First of all, some information about tags:
Each field has a "root" tag built on the field name: ##field_name##. The root is not modifiable
Each tag can be completed by a "suffix": ##field_name:time## for example
There cannot be 2 identical tags in the same form
They are used in custom Word documents, custom Excel documents and e-mails
You can also use them in the name of export files
The item Tags.
It is always constructed in this way: ##field_name##. There can be no spaces in a tag. Also, a _ is automatically inserted between each word.
Sometimes a suffix is added to a tag to personalise the information. For example: ##photo-100x100## to define the dimensions of a photo.
To customize your Word, PDF, Excel files or your e-mails, you need to know the item tags of your element.
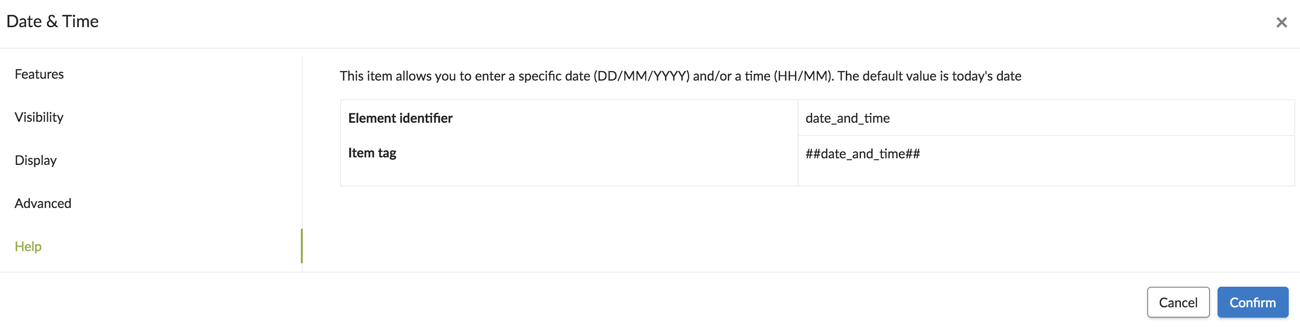
Click on the pencil ![]() and go to the Help tab to find the item tags of your element. For example, the “date” element is defined by
and go to the Help tab to find the item tags of your element. For example, the “date” element is defined by ##date##. You can note that the item tag always starts and end with ##.

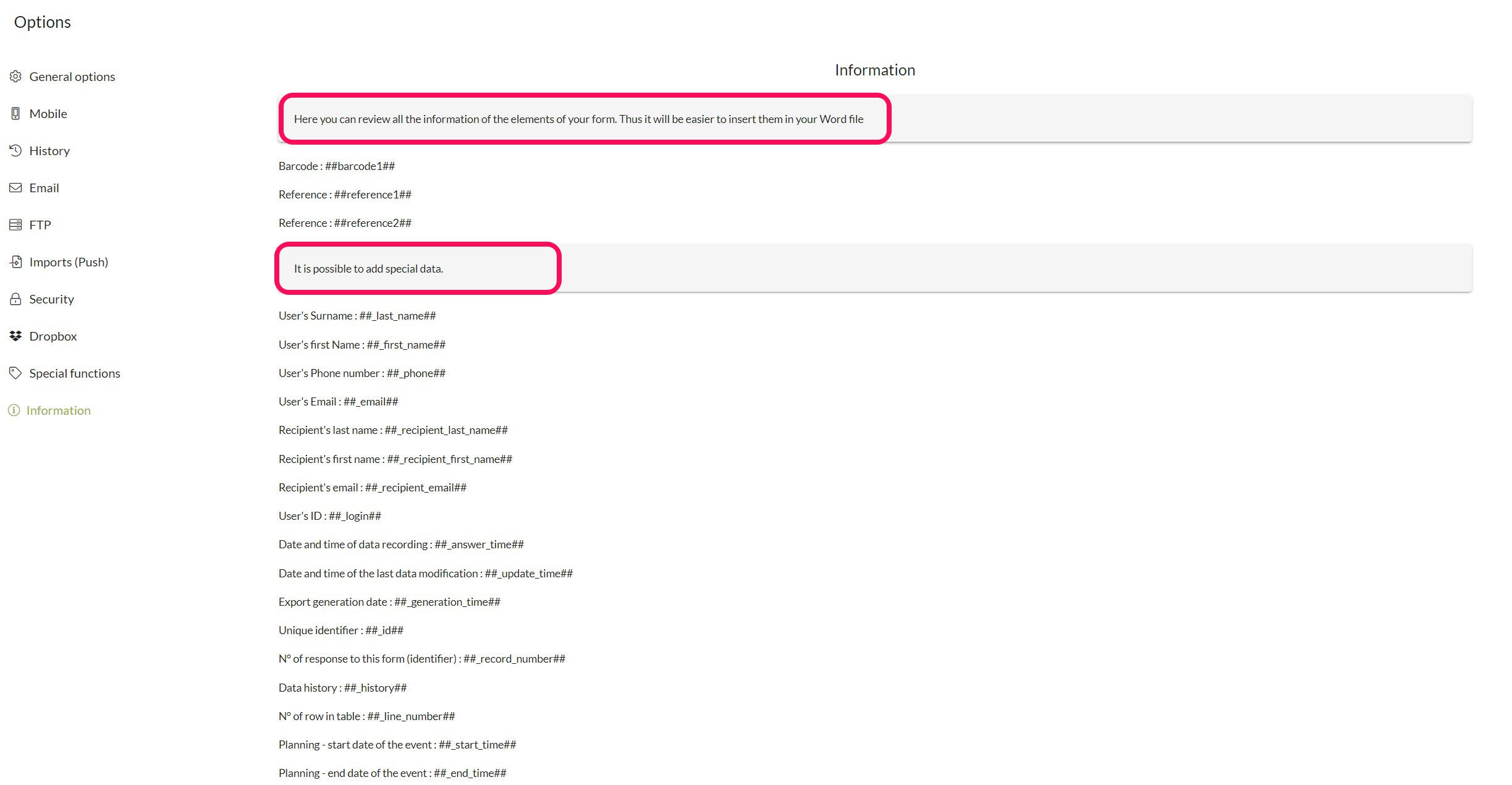
- Go to Options in the form and then to the Information tab to review all the item tags of your forms. The first part lists the tags specific to the form, the second part suggests special tags.
NB: You can also use the example provided by Kizeo ( Option -> Export -> Add -> Word). The advantage of this example is that it includes all the item tags for your properly written form.
The item tags to customize your report.
To go further in the customization, you can use these following tags. You can find this list at the end of the Information tab. /!\ The same typeface should be used for your tags (same colour, font and size).

Add general information
##_last_name##: user's surname##_first_name##: user's first name##_phone##: user's phone number##_email##: user's email##_recipient_last_name##: recipient's name##_recipient_first_name##: recipient's first name##_recipient_email##: recipient's email##_login##: user's ID##_id##: unique identifier##_company_code##:the company code##_form_id##:the form number##_export_id##:the export number##liste:id##:the external list number##_record_number##: n° of response to this form (identifier)##_answer_time##: date of response to the form.##_answer_time:dateonly##: date the data was recorded##_answer_time:timeonly##: time the data was recorded##_generation_time##: date of generation of the custom export##_update_time##: date and time of the last modification of the data##_user_refn##: allows you to obtain the custom user field n##_history##: allows you to obtain the history of your data##list:label##: allows you to increase the wording (especially for the custom-made Excel that displays the code by default).##list:code##: allows you to increase the code (especially for the custom-made Word that displays the label by default).##_line_number##: displays the lines in a table##_line_number:table1##: allows to display the line number; table1 corresponds to the tag id of the table.##field_id[n]##: allows you to retrieve the entry of an element of a specified row (n) in a table. If you have a checkbox in your table, for example, and want to retrieve its value on line 3, you can now use the##checkbox[3]##tag. In order to retrieve the input of a multiple type element, you will need to organise your tag as follows: ##field_id[n]:y##, where n is the line number and y is the media number. For example, if you want to retrieve your 3rd drawing from line 2 of your table, you would use this tag: ##drawing[2]:3####field:caption##: allows you to retrieve the title of a field.##_start_time##: schedule - start date of the event##_end_time##: schedule - end date of the event
Photo audio and attachments
##element:n##: element n
n is the number of the element. The numbering starts at 1.
If your user inserts 3 photos, you will have to indicate the following tags in your export file: ##photo:1##, ##photo:2##, ##photo:3## .
Tip: You can use a table for a better presentation of your multiple elements.
##attachment##: allows you to obtain a link that returns to the attachment.##audio##: allows you to obtain a link that returns to the audio.
Date and time tags
##datetime##: numeric format (01/01/2016).##date_and_time:dateonly##: displays only the date (01/01/2022)##date_and_time:timeonly##: displays only the time (13:29)##datetime:short##: short text format (1er Jan. 2016).##datetime:medium##: medium text format (1 January 2016).##datetime:long##: long text format ( Friday 1 January 2016).##datetime:iso##: ISO format (2016-01-01).##date_and_time:dateonly:iso##: displays only the date in iso format (2022-01-01)
'datetime' corresponds to the tag of your date and time field.
Geolocation tags:
Regular Geolocation tags
##geoloc##: allows you to obtain the coordinates.##geoloc:latitude##and##geoloc:longitude##: allow you to obtain latitude and longitude.##geoloc:link##: allows you to obtain a link that returns to the map when clicked.##geoloc:time##: allows you to obtain the time when the geolocation was taken.##geolocation:qrcode##: allows you to obtain a QR Code which, once printed and scanned, will open a GPS application with the coordinates entered in Kizeo Forms##geoloc:map-z12-200x200-satellite##: allows you to display a satellite map view on your customised export. Please note that this is the letter "X" and not the multiplication sign. -« -200x200 »corresponds to the dimension of the image. -« z12 »corresponds to zoom in/out on the world map. To have an idea: 1 displays the world map and 18 displays the corresponding street. 12 displays more or less the neighbourhood. -« satellite »map type. The following map types are available:roadmap(the default road map view),satellite(Google earth satellite images),hybrid(a mixture of normal and satellite views) andterrain(displays a physical map based on terrain information).
Fields that can be automatically geolocated and time-stamped
The Photo, Signature, NFC Tag and Barcode fields can automatically capture geolocation when adding the photo if the 'Capture automatic location' option is enabled on the field. You can find the option in the Advanced tab of each of the above fields.
This geolocation can be displayed in your custom document. To do this, simply add the following tags to your export file: ##field_tag:latitude## and ##field_tag:longitude##.
For example, using the ##photo_field:latitude## and ##photo_field:longitude## tags, you can display the geolocation when taking a photo for example on the Purchase Order form.
These fields can be tagged with the date and time the information was taken: ##field_tag:time##.
You can also combine this tag with the different date formats by adding :iso for example: ##field_tag:time:iso##.
Note: You need to check the "Take location automatically" box in your element options, Advanced tab.
Photo, drawing and signature tags:
Define the size of your images (photo, drawing and signature)
##id_element##: if one doesn't want to define the size.
##id_element-heightxwidth##: if one wants to define the size.
##id_element-width##: if one wants to define just the width.
##id_element-xheight##: if one only wants to define the height.
/!\ To define the size of your images (photo, signature or drawing), you can choose to define the height and/or the width. The undefined value is automatically defined to conserve the image's proportions. For example, if you want a signature that appears in 100 pixel (height), you need to insert ##id_element-x100##.
Define the size of your multiple pictures, multiple drawings
##id_element:n##: if one doesn't want to define the size.
##id_element:n-widthxheight##: if one wants to define the size.
##id_element:n-widthx##: if one wants to define just the width.
##id_element:n-xheight##: if one wants to define just the height.
n corresponds to the image's number. Numbering starts at 1.
Tip: You can use a table to have a better presentation of you multiple pictures!
Display the date and time of your photos when they were taken
##photo:time##: allows you to obtain the date and time when the picture was taken.
##photo:time:short##: allows you to obtain the date and time in the short text format (1 Jan. 2016).
##photo:time:medium##: allows you to obtain the date and time in the medium text format (1 January 2016).
##photo:time:long##: allows you to obtain the date and time in the long text format (Friday 1 January 2016).
##photo:time:iso##: allows you to obtain the date and time in the ISO format (2016-01-01).
Display the date and time of your signatures
##signature:time##: allows you to obtain the date and time when signing your form.
##signature:time:short##: allows you to obtain the date and time in the short text format (1 Jan. 2016)
##signature:time:medium##: allows you to obtain the date and time in the medium text format (1 January 2016).
##signature:time:long##:allows you to obtain the date and time in the long text format (Friday 1 January 2016).
##signature:time:iso##: allows you to obtain the date and time in the ISO format (2016-01-01).
Geolocation display of your photos and signatures
##photo:latitude## and ##photo:longitude##: allows you to obtain the latitude and longitude when taking a picture.
##signature:latitude## and ##signature:longitude##: allows you to obtain the latitude and longitude when signing your form.
Note: please, tick the "Get the location automatically" checkbox in the options of your field in the Advanced tab.
Display a link of your photos and signatures
##photo:link##: allows you to obtain a link of your photo when clicked.
##signature:link##: allows you to obtain a link of your signature when signed.
Bar-code tags:
Bar code display in 128B format
##barcode:128##: if one doesn't want to define the size.
##barcode:128-widthxheight##: if you want to define the width and height.
Bar code display in QR code format
##barcode:qrcode##: if one doesn't want to define the size.
##barcode:qrcode-widthxheight##: if one wants to define the size.
##barcode:time##: allows you to obtain the date and time when the information was taken.
Display your fields in 128B bar code or QR Code formats
The following fields are compatible with the bar code format:
- Text field
- text area,
- Slider,
- NFC tag,
- Calculation,
- Reference,
- Counter.
##field:128##: to make its fields in QR Code Format.
##field:qrcode##: to make its field in 128B bar code format.
Check boxes tags:
Display of check boxes
##check_box:Yes:No##: to make Yes or No appear depending on whether the box is checked or not.
##check_box:☑:☐##: to make ☑︎︎ or ☒ appear depending on whether the box is checked or not.
New: You can now define the display color of your check box depending on the response!
##check_box:Yes:##: check box is checked Yes in the color green.
##check_box:No:## : check box is checked No in the color red.
Display of lists, slider or choice field in the check box format
The syntax to make ☑︎ or ☐ appear before various list or field choice items, depending on whether they are selected or not is ##list-Element:☑︎:☐## . For example, you have a list containing the three following items: Train, Car and Airplane.
##list-Train:☑:☐##: to make ☑︎ or ☐ appear depending on whether the element Train is selected or not.
##list-Car:☑:☐##: to make ☑︎ or ☐ appear depending on whether the element Car is selected or not.
##list-Airplane:☑:☐##: to make ☑︎ or ☐ appear depending on whether the element Airplane is selected or not.
/!\ If your list items are word groups, it is essential to define a Code to be able to use certain item tags.
For instance ( Code:item):
- A: Tourist airplane
- T: High-speed train
- C: Race car
In our example, the syntax to make ☑︎ when the value = "Race car" will be: ##list-V:☑︎:☐##
For more details, you may consult our tutorial: List with code.
List tags:
General list tags
##list:code##: to display the code in your reports.##list:label##: allows you to force the label (the custom Excel displays the code by default)##list:☑:☐##: to make ☑︎ or ☐ appear before various list, depending on whether they are selected or not.- ##list-Airplane:X:##: to display an X in place of the Airplane element
Note: If the items in your list are groups of words, for example "Passenger plane", "High speed train" or "Racing car", you must define a Code to use certain tags.
To define a Code, go to the options of your list or choice field and enter the elements in the format Code:Element.
For example (Code:Item) :
A:Passenger plane
T:High speed train
V:Racing car
The syntax for making an X when the selected value = "Passenger Plane" would therefore be : ##list-A:X:##
Set a display colour
You can define the display color of each item. For example, you have a list containing the three following items (Code:Item): - T:Train - C:Car - A:Airplane
/!\ It is essential to define a code to be able to use this item tag. For more details, you may consult our tutorial: List with code. The following syntaxes will allow you to set a color for each item:
##list-T:Train:##: if you want the Train item to appear in green when selected.##list-C:Car:##: if you want the Car item to appear in red when selected.##list-A:Airplane:##: if you want the Airplane item to appear in blue when selected.
Displaying images
You can also display Unicode characters as a response. The Unicode Table site offers you the characters that are compatible with our system.
Important information: On Mac, for these images to be displayed in your report, the corresponding tag must be in a particular font which is "MS Reference Sans Serif".
Otherwise, they work correctly on PC, and on PDF on Mac.
The syntax to make it appear ✈︎ when the value = Airplane:
Category: ##list-Aircraft:✈︎:##
Bullet-point list and line feed tags
You can use the following item tags with a list or choice field.
- In a custom-made Word:
##list:break## and ##choice:break##: allow you to duplicate the row and maintain the chip format used.
- In a custom-made Excel:
##list:break## and ##choice:break##: allow you to duplicate the row and maintain the chip format used. ##list:unordered## and ##choice:unordered##: to make a hyphen appears before the list or choice field. ##list:ordered## and ##choice:ordered##: allow you to have your list or choice field in numerical order.
Hierarchical tags
Display of your Hierarchical Lists path:
You want to display all or part of your Hierarchical list's path in your custom-made Word/PDF or Excel report, the following tags allow you to do so:
As an example, let's take the following hierarchical list:
FR-fr:France\83:Var\83700:Saint-Raphaël
- The syntax to display the entire hierarchical path is:
##list:path##
In our example, « France / Var » will be displayed on the Word/PDF report.
In our example, « FR-fr / 83 » will be displayed on the Excel report.
- The syntax to display the entire path as well as the label is:
##list:fullpath##
« France / Var / Saint-Raphaël » will be displayed on the Word/PDF report.
« FR-fr / 83 / 83700 » will be displayed on the Excel report.
- The syntax to display each element of your list individually is:
##list:path-1##,##list:path-2##, etc…
In your Word/PDF report:
##list:path-1##will display « France »,##list:path-2##will display « Var ».
##list:path-1##will display « FR-fr »,##list:path-2##will display « 83 ».
- It is possible to display the Code in all exports by using the following tags:
##list:pathcode-1##/##list:fullpathcode## - It is possible to display the label in all exports by using the following tags:
##list:pathlabel-1##/##list:fullpathlabel##
Display or delation of a table or a block of paragraph with the block tag:
/i\ It is only available in the custom-made Word/PDF. General rules:
- It can be configured with all fields.
- It enables you to: display or hide a part of your Word document, which may contain text, tables, images, etc.
- It is always built in two parts to frame the table or the block of paragraphs to make it appear or disappear: One tag before and the same tag after.
- It does not work in the header of the Word document.
Configurations: If a field is empty (no mobile entry) or invisible (due to visibility conditions), you can choose to delete an entire part in your Word document or table with the block tag.
##_block:field##
Make part of the Word document disappear.
##_block:field##
For instance: You have a table in your form. You do not want it to appear in you Word document if it is not completed during mobile or tablet entry. You must build your block tag in two parts, one before the table, to make it disappear if empty, and one, after this same table to frame it.
##_block:table##
Make part of the Word document disappear.
##_block:table##
Display of a block of paragraph in your custom Word document determined by a condition:
The block tag allows you to determine the visibility of a table or a block of paragraphs in you Word document based on the results of a list or choice field.
/!\ It is essential to define a code to be able to use this item tag. For more details, you may consult our tutorial: List with code.
Configurations:
##_block:list-Code##
Make part of the Word document appear.
##_block:list-Code## If an other element will be entered, the block of paragraph will disappear.
For example: You have a list with code containing these following items (Code:Item):
- R:Red
- G:Green
You want your block of paragraphs in your Word document to appear only if you have entered "Red" in your list. You must build your block tag in the following manner:
##_block:list-R##
Make part of the Word document appear.
##_block:list-R##
Display of a table or a block of paragraph determined by a field check box:
You want your block of paragraphs or table in you Word document to appear only if you have checked Yes in the check box. You must build you Block tag in the following manner:
##_block:check_box##(/code)
Make part of the Word document appear.
##_block:check_box##(/code)
You want your block of paragraphs or table in your Word document to appear only if you have checked No in the check box. You must build your Block tag in the following manner:
##_block:check_box-0## (-zero)
Make part of the Word document appear.
##_block:check_box-0## (-zero)
Note: It does not work in the header of the Word document.
