It is possible, while filling out a form, to select which element(s) you want to display in your external lists. This option works whether it is a hierarchical, referential, referential-hierarchical or a code list.
Settings
Step 1
- Go to your online platform www.kizeoforms.com,
- Click on the Form tab on your left
- Create a form or click on My Form and select the form you want to modify.
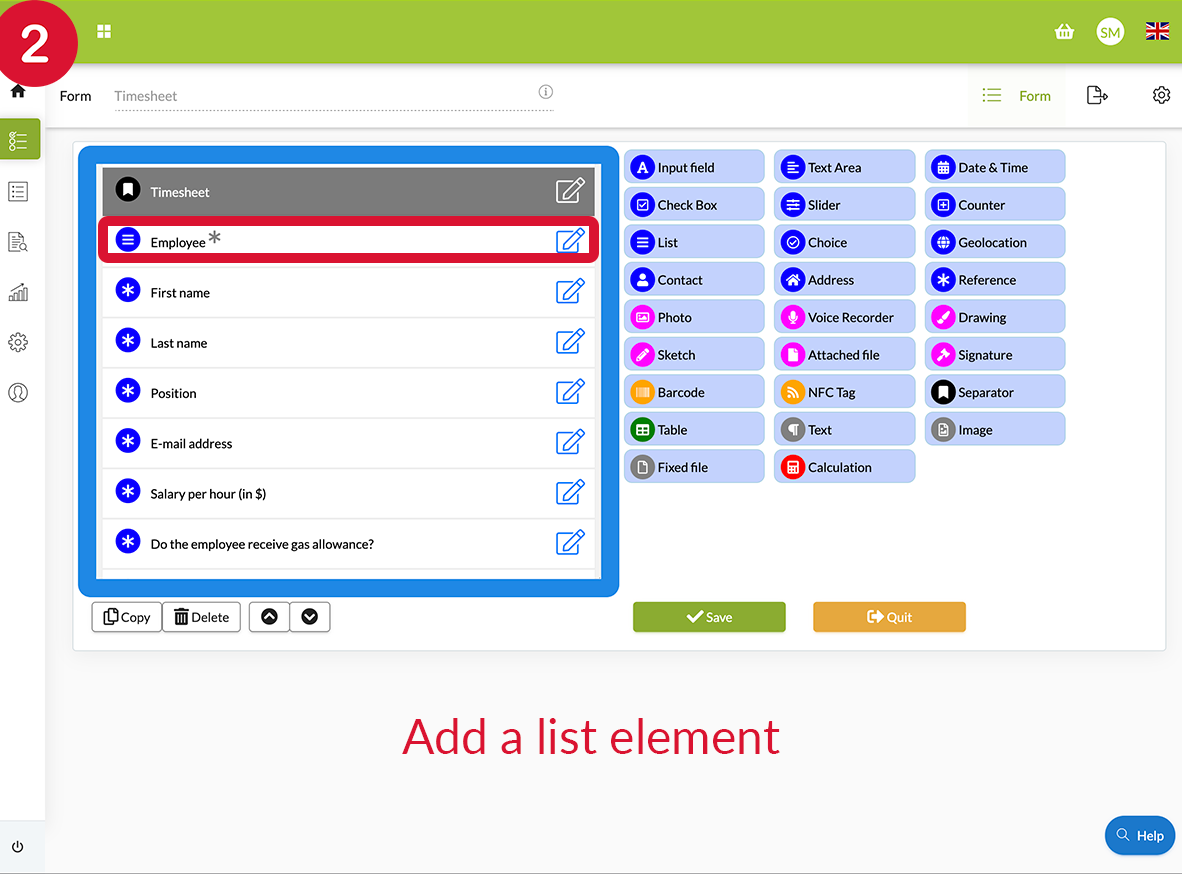
Step 2
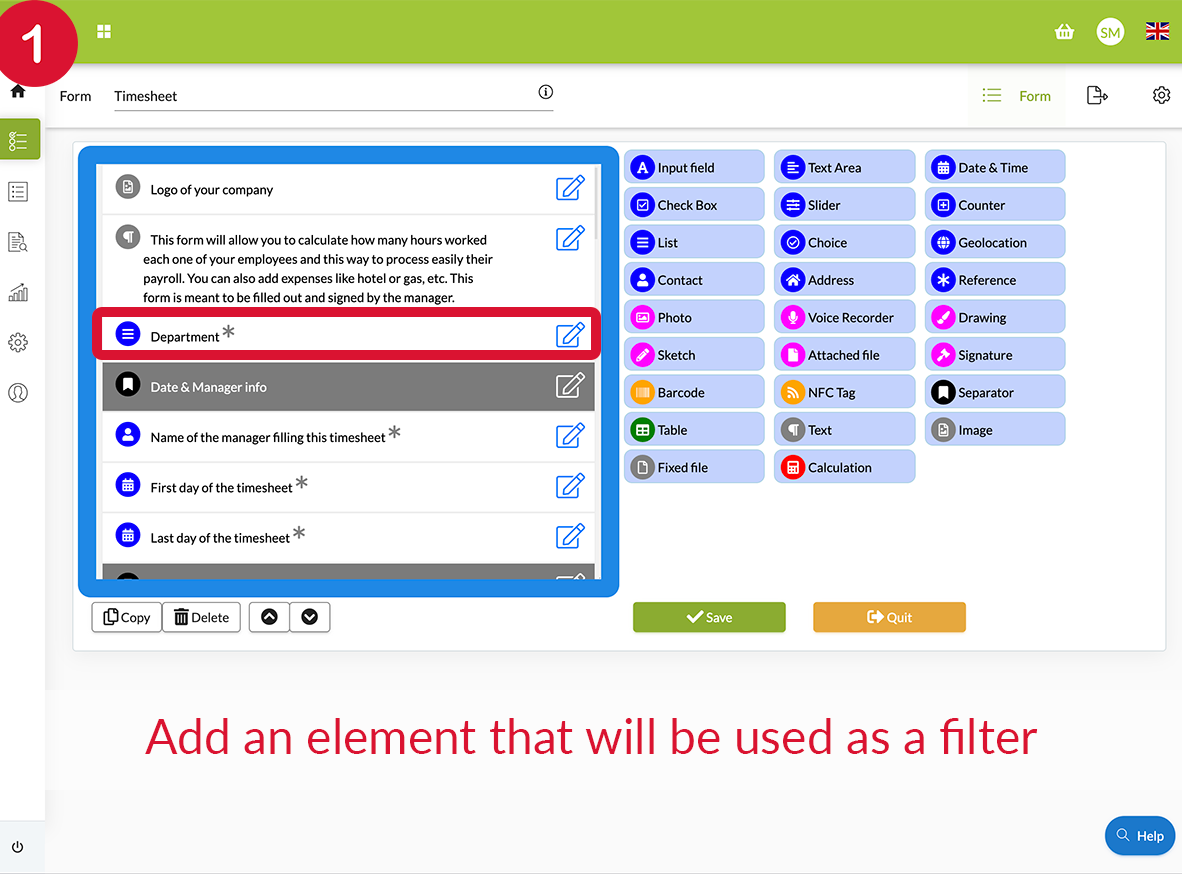
Add the element that will be used as a filter for your external list; if you wish to filter your list with a field in your form. This element can be an ' Input field', a ' list'(or its label or code), a ' slider', a ' checkbox', a ' counter', a ' choice', a ' reference', a ' barcode', a ' NFC tag' a ' Calculation' element.
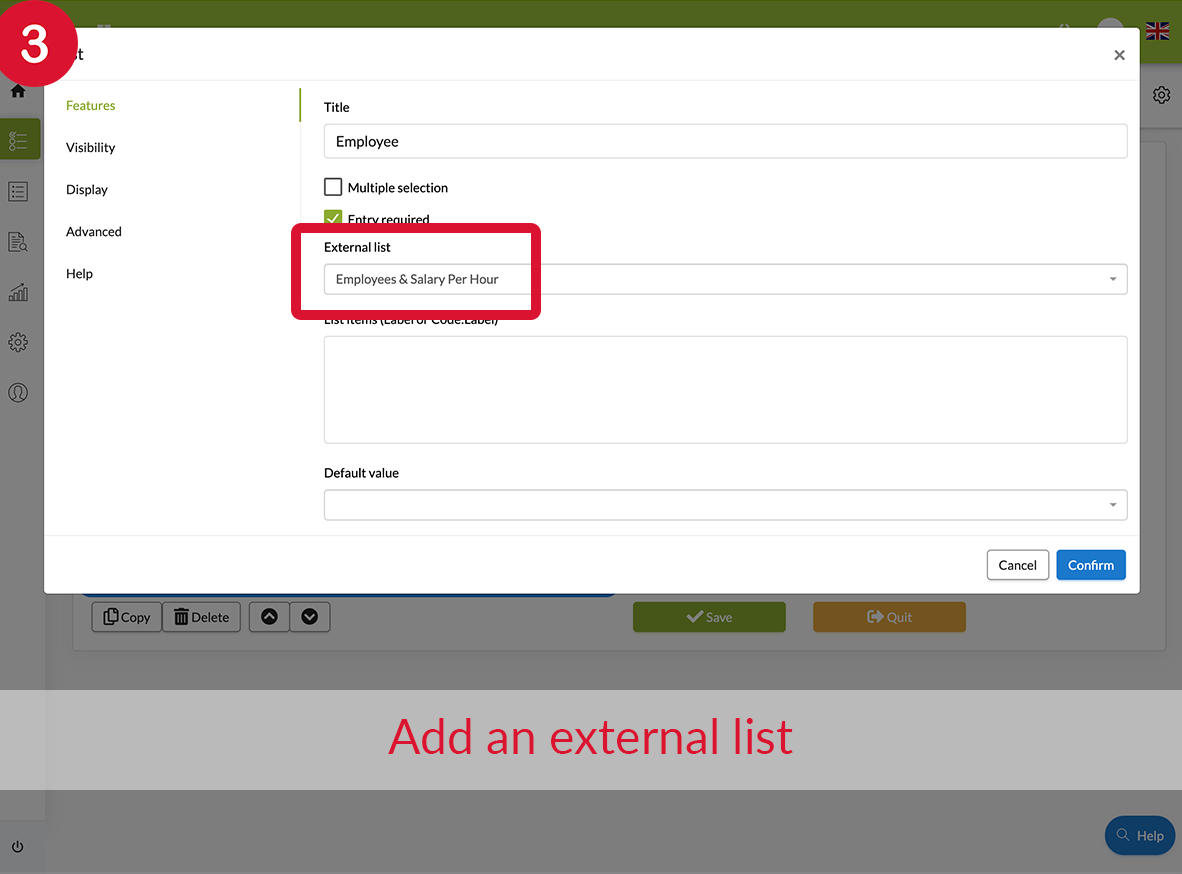
Step 3
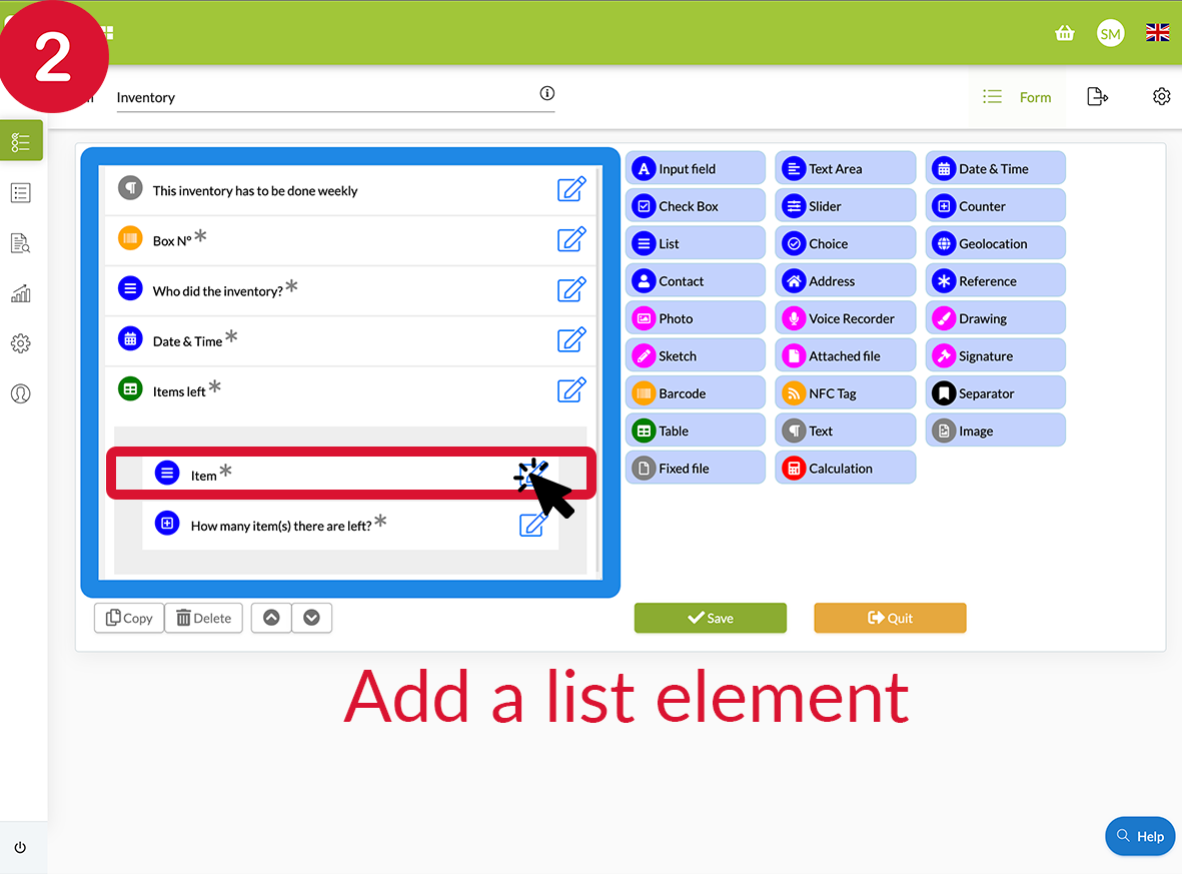
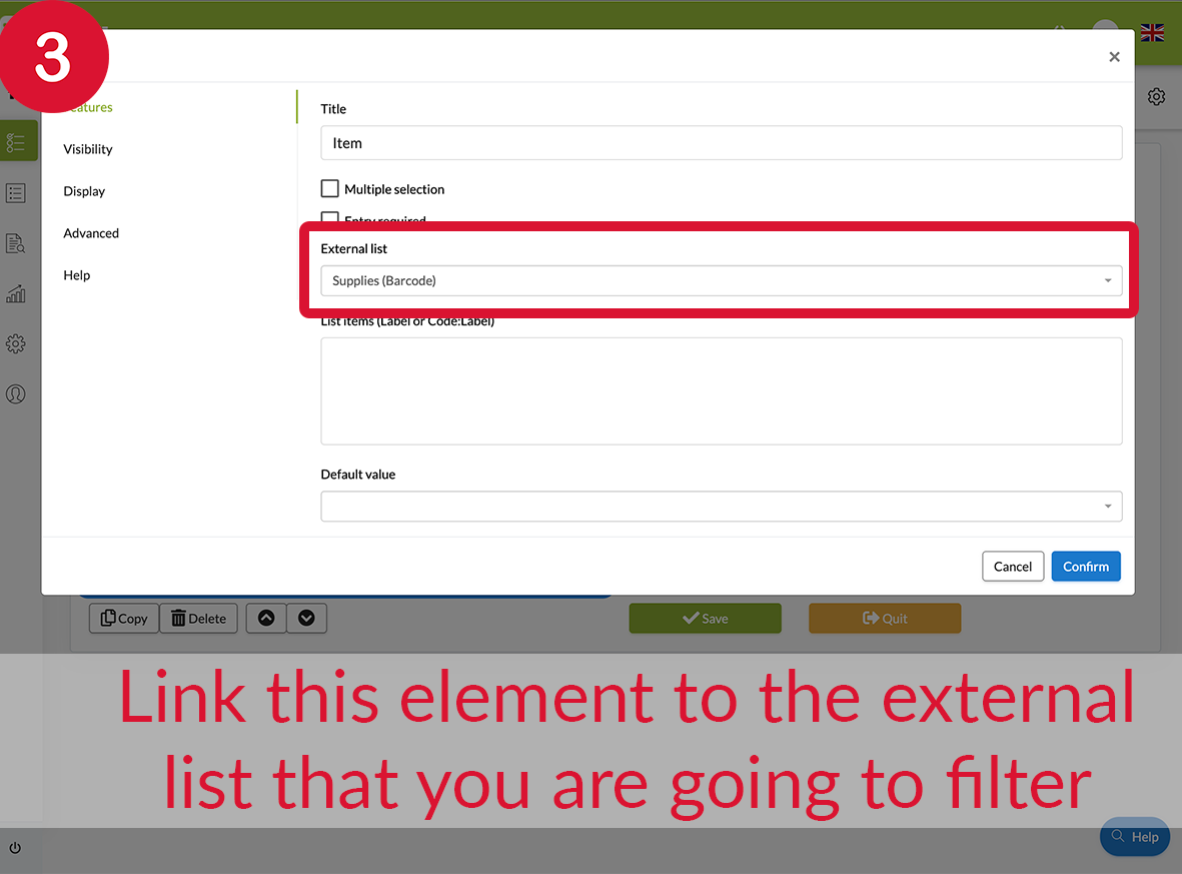
Add a List element you will link with your external list. In order to do so, click on the green pencil to access the settings of this element. Then, in the scroll bar, select your list.
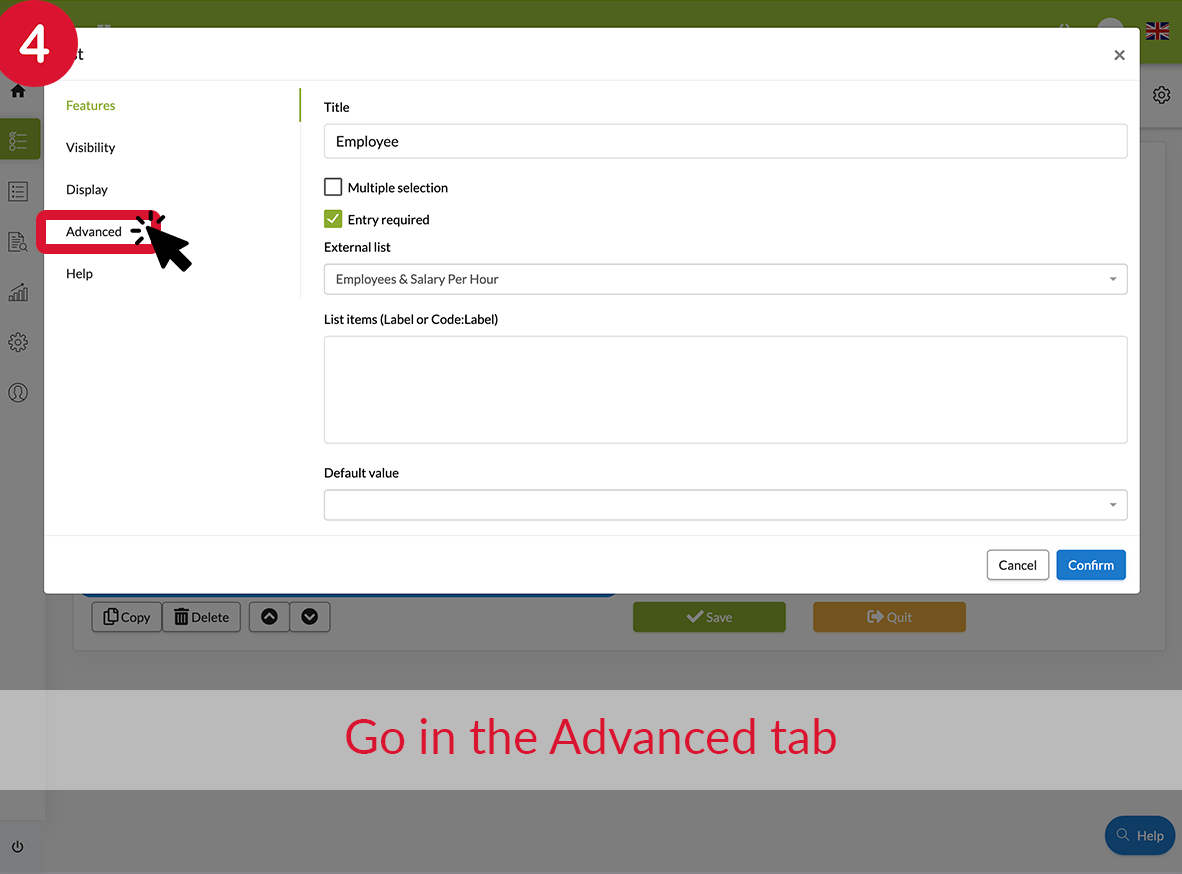
Step 4
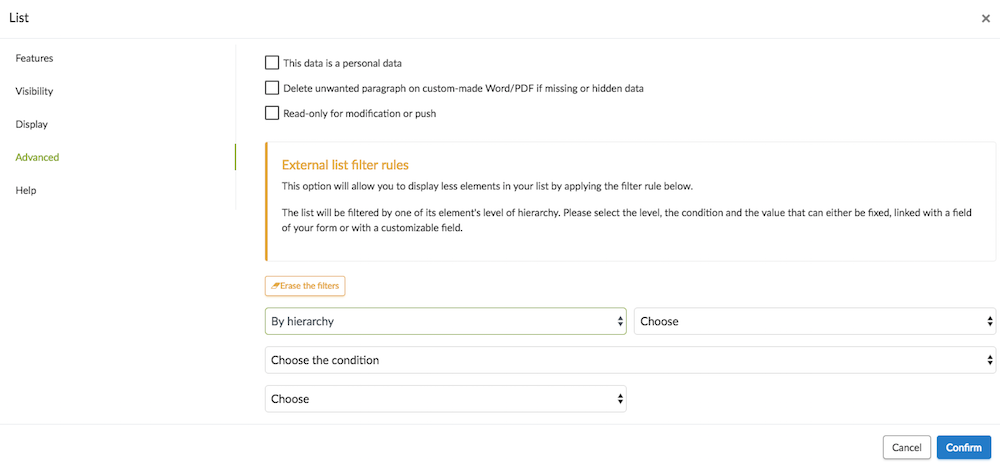
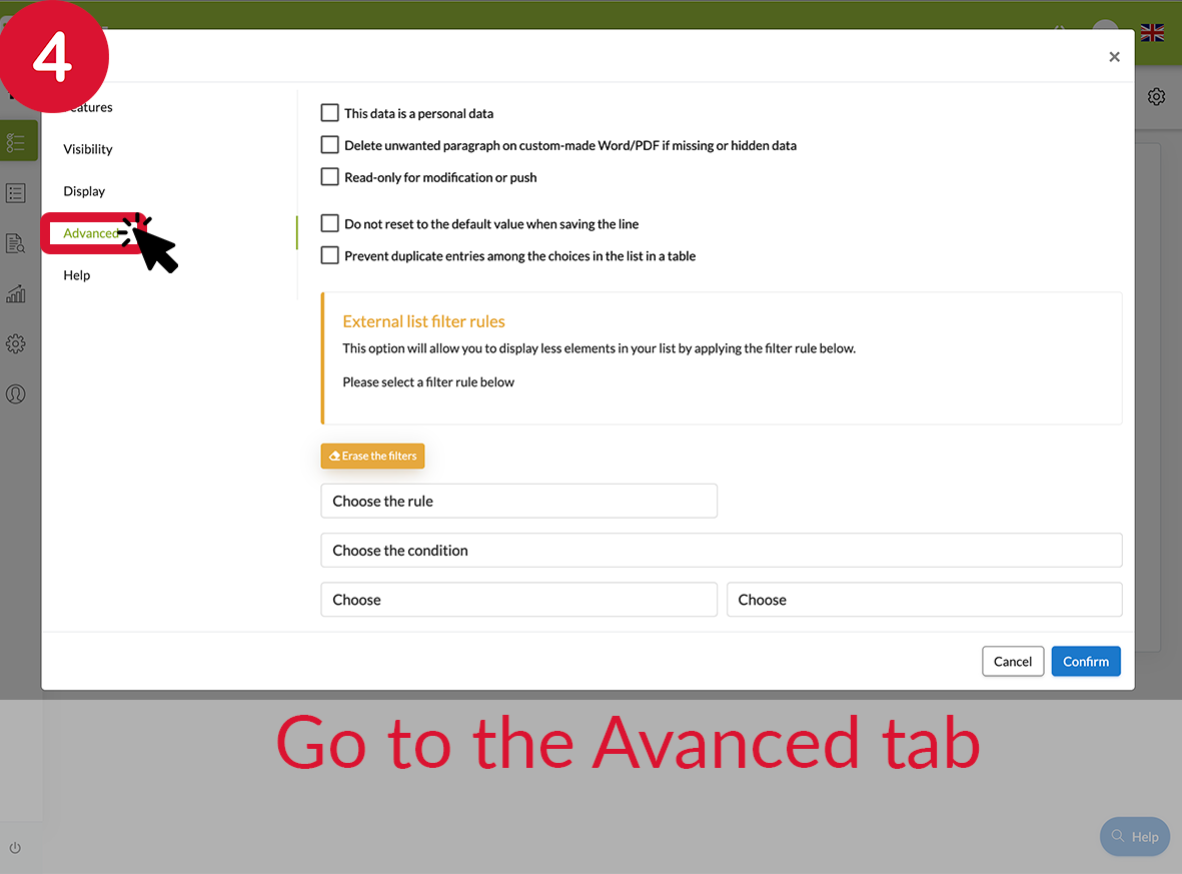
Click on the Advanced tab. First of all, choose if you want to filter:
-
By one of the references of your list (either referential or referential-hierarchical list)
-
By one of the hierarchies or your list (either referential or referential-hierarchical list)
-
Using codes of your list.
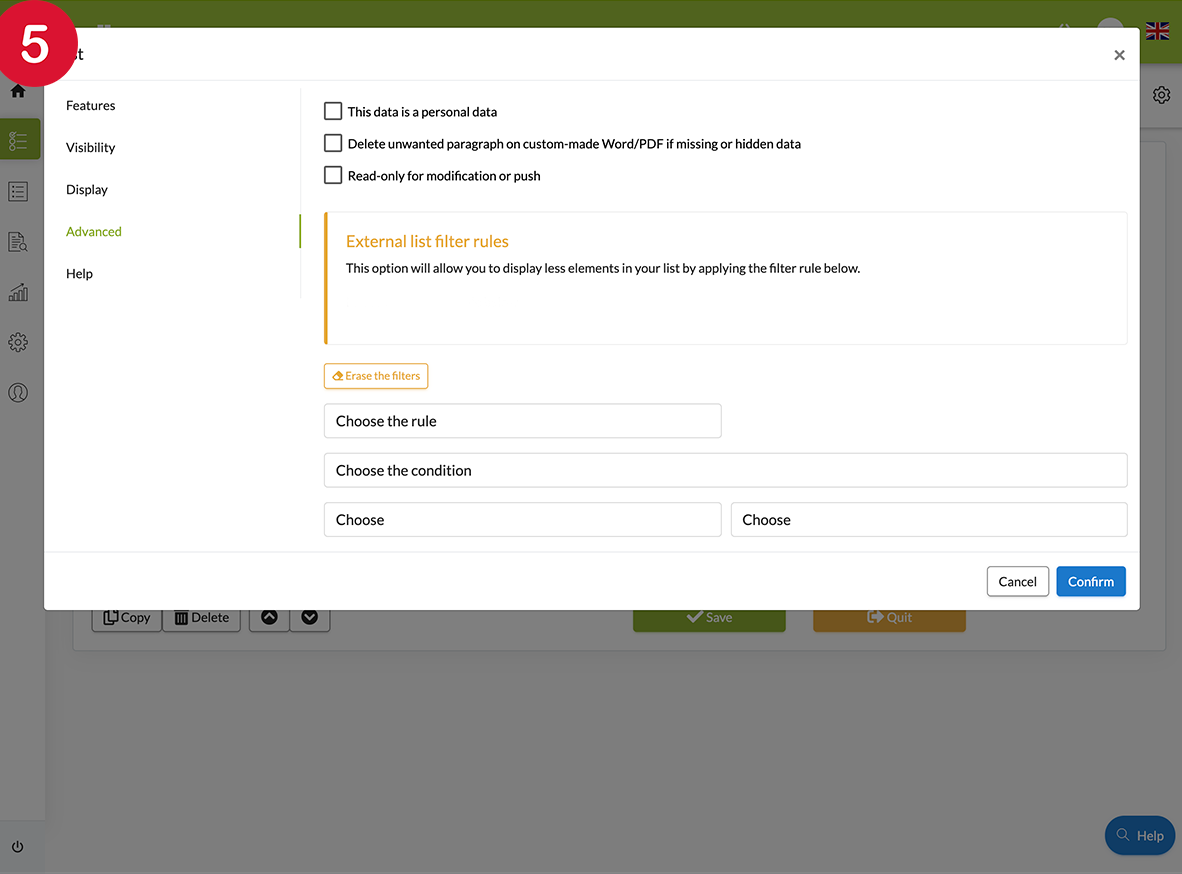
Step 5
-
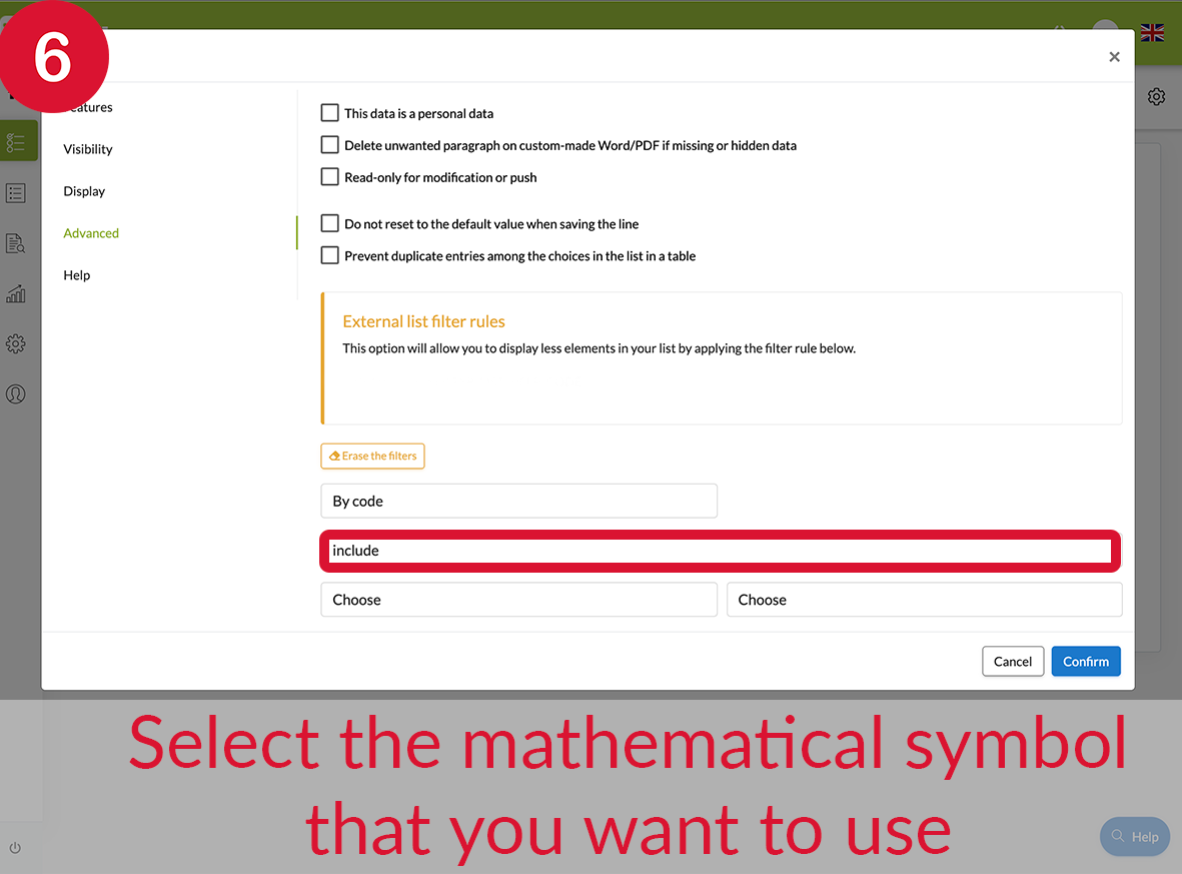
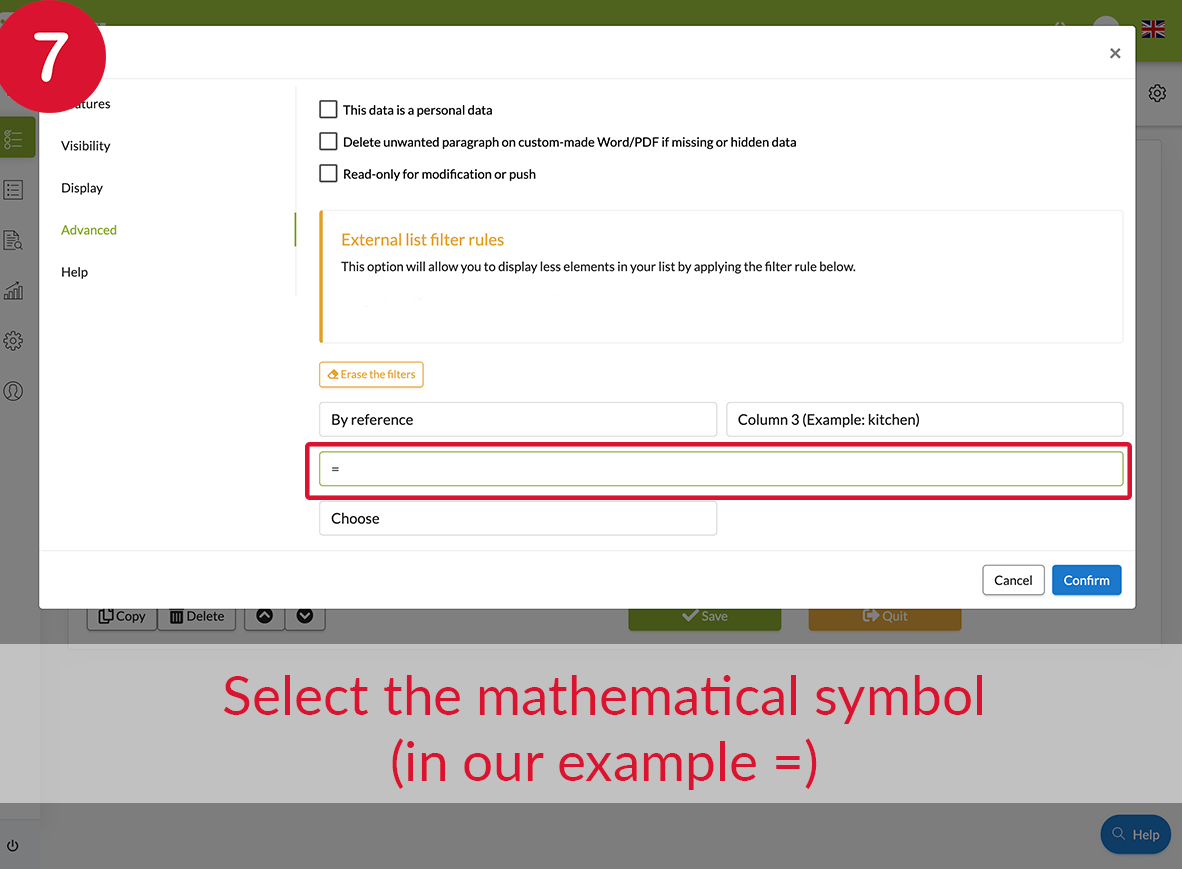
Select the mathematical symbol that you wish to use.
-
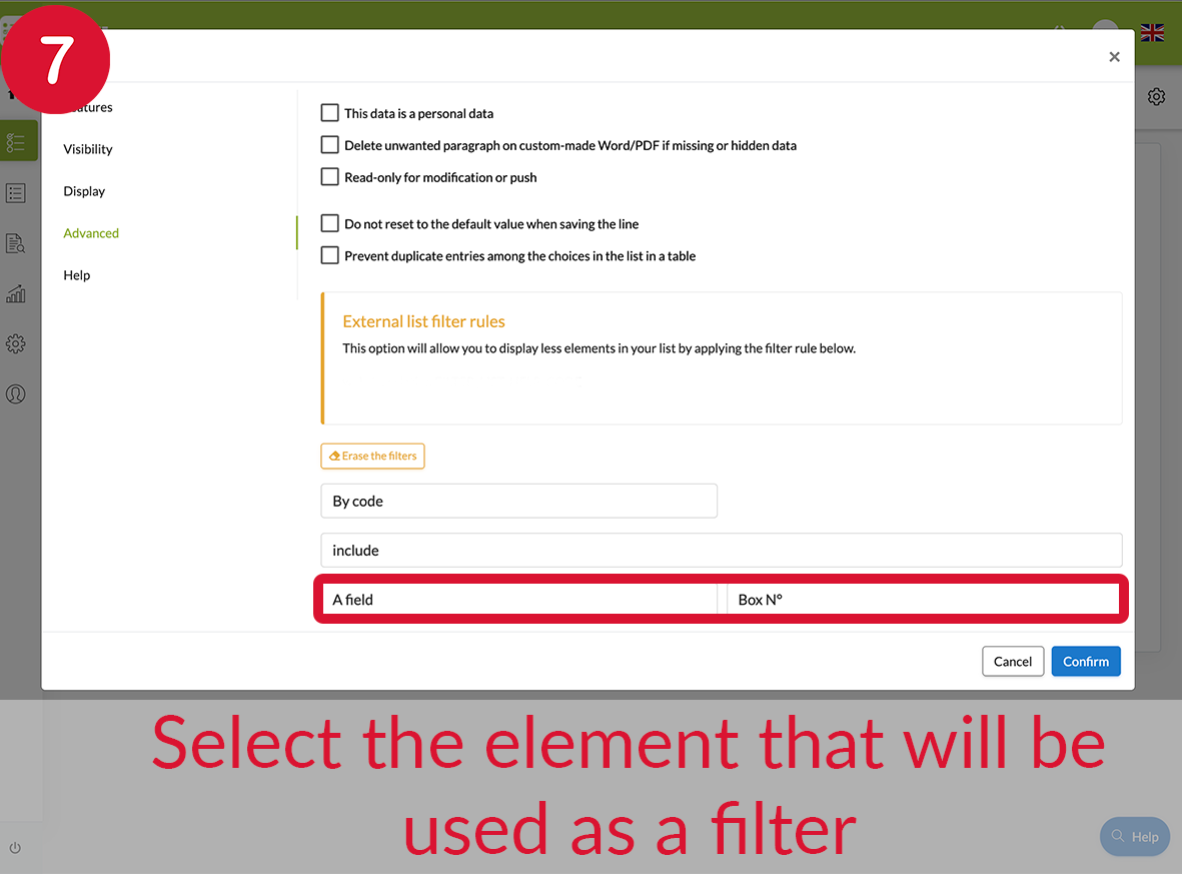
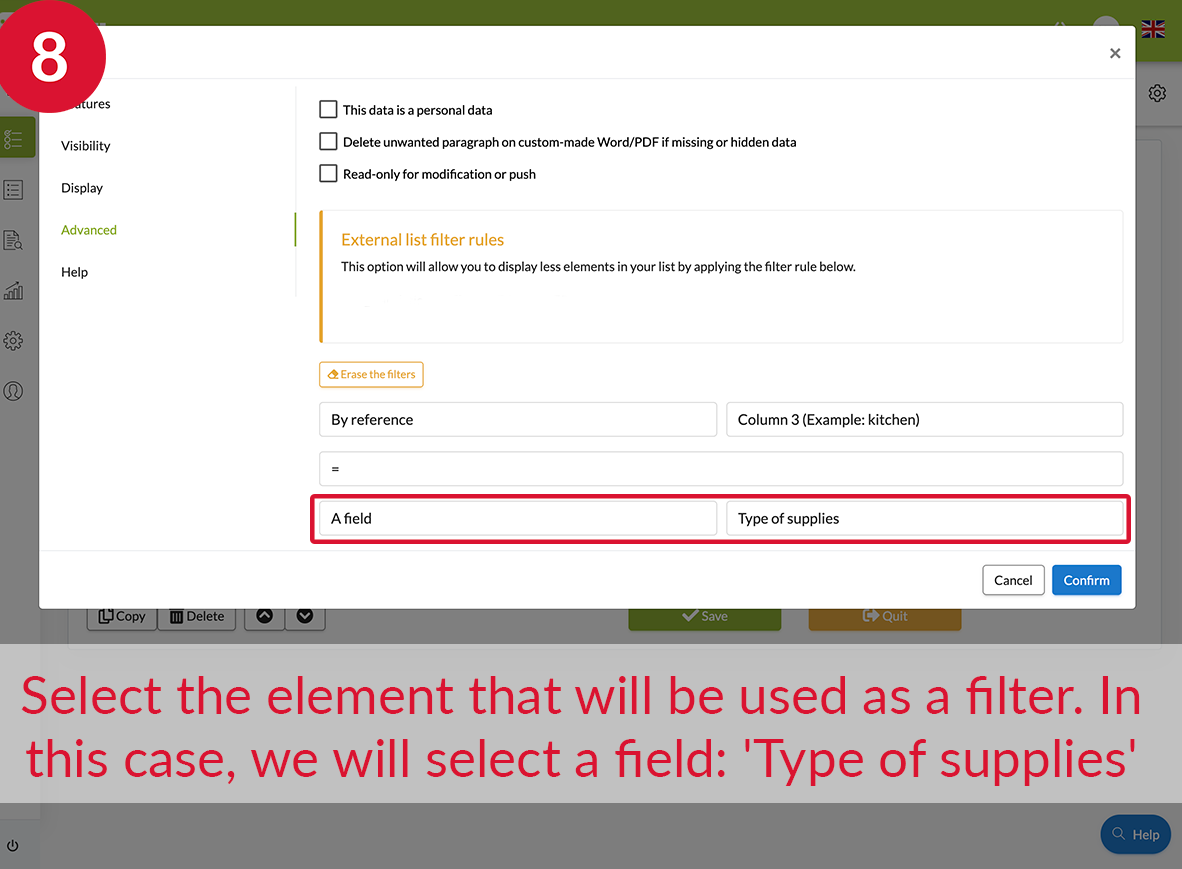
Finally, select the element that will be used as a filter.
Then, you will be able to select what will be displayed on your list according to what will be put in your element (all types of elements we listed in the second bullet point), a fixed value or a customizable user field. 
Example:
Let's take the example of our Timesheet template form (available for download in our library). It has a referential-hierarchical list; the hierarchy being the different departments of the company (highlighted in blue) and the references being details on each employee (such as hourly wage, position, email address, etc.) highlighted in yellow:
Sales Department\James Lindberg|James|Lindberg|15.50|Sales Manager|No|jameslindberg@gmail.com
Sales Department\Erica Williams|Erica|Williams|12.00|Sales rep|Yes|erica@gmail.com
Sales Department\Marc Fergusson|Marc|Fergusson|11.30|Sales representative junior|Yes|marc@gmail.com
Sales Department\Patricia Jones|Patricia|Jones|14.30|Sales rep senior|Yes|patricia@gmail.com
IT Department\Jim Wolf|Jim|Wolf|12.40|Developer|No|jim@gmail.com
IT Department\Peter O'Neil|Peter|O'Neil|15.50|Developer|No|peter@gmail.com
IT Department\Rajesh Patel|Rajesh|Patel|13.50|Developer|No|rajesh@gmail.com
IT Department\Tim Petersson|Tim|Petersson|14.30|Developer|No|tim@gmail.com
IT Department\Patrick Clark|Patrick|Clark|18.10|Head of the IT Department|No|patrick@gmail.com
IT Department\Ryan Robert|Ryan|Robert|12.30|Developer|No|ryan@gmail.com
Marketing Department\Lauren Moore|Lauren|Moore|13.10|Head of the Marketing Department|No|lauren@gmail.com
Marketing Department\Gregory Hogg|Gregory|Hogg|12.00|Marketing representative|No|greg@gmail.com
Delivery Team\Mike Hollow|Mike|Hollow|8.00|Driver|Yes|mike@gmail.com
Delivery Team\Pedro Jimenez|Pedro|Jimenez|8.00|Driver|Yes|jimenezp@gmail.com
Delivery Team\Jake Pale|Jake|Pale|8.00|Driver|Yes|jake@gmail.com
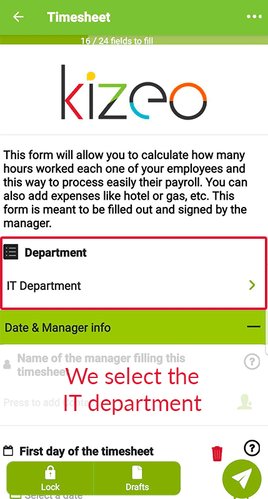
You are entering the hours worked by the employees of the IT department. Therefore, you only want the names of the employees belonging to the IT department to appear. In order to do so:
-
First, add an element that will be used as a filter. In our example, we will add at the beginning of the digital form, a list element called 'Department'.
-
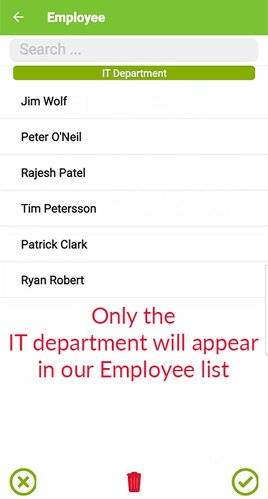
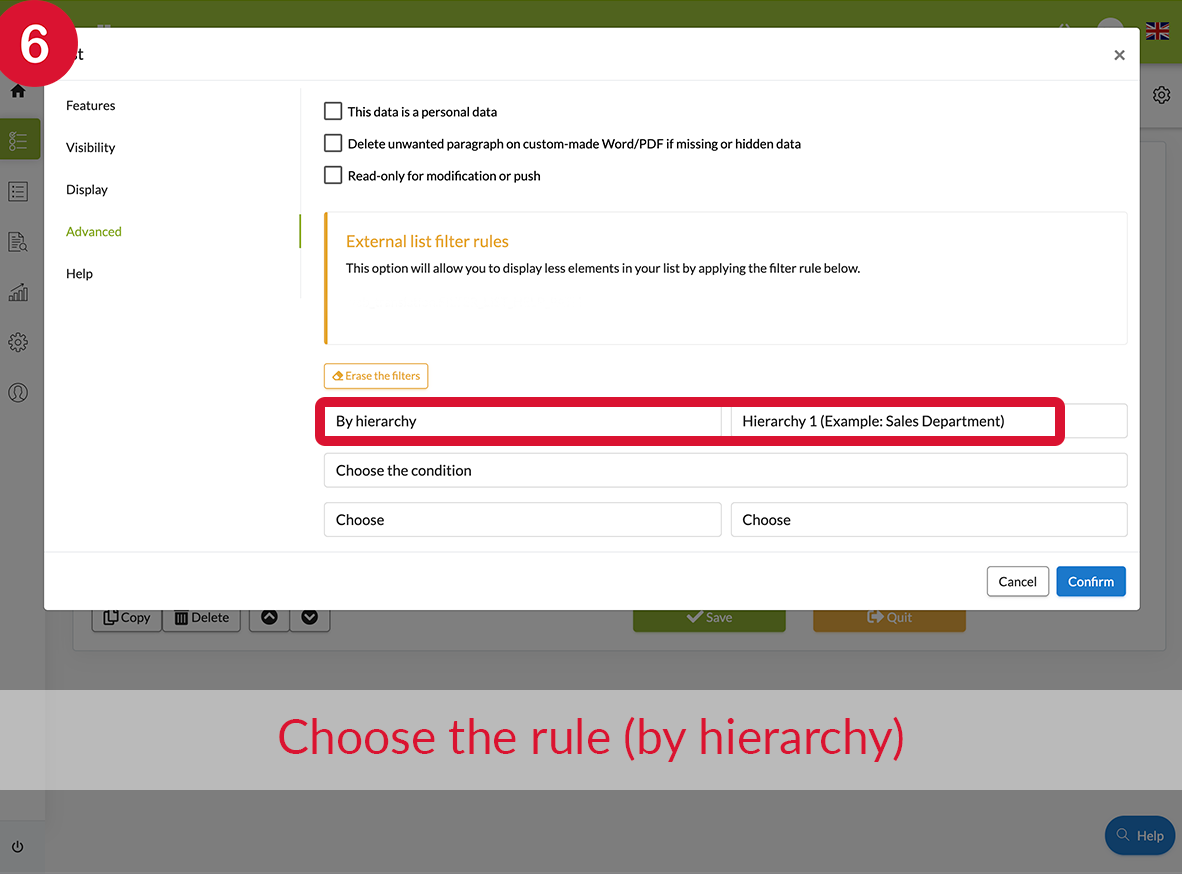
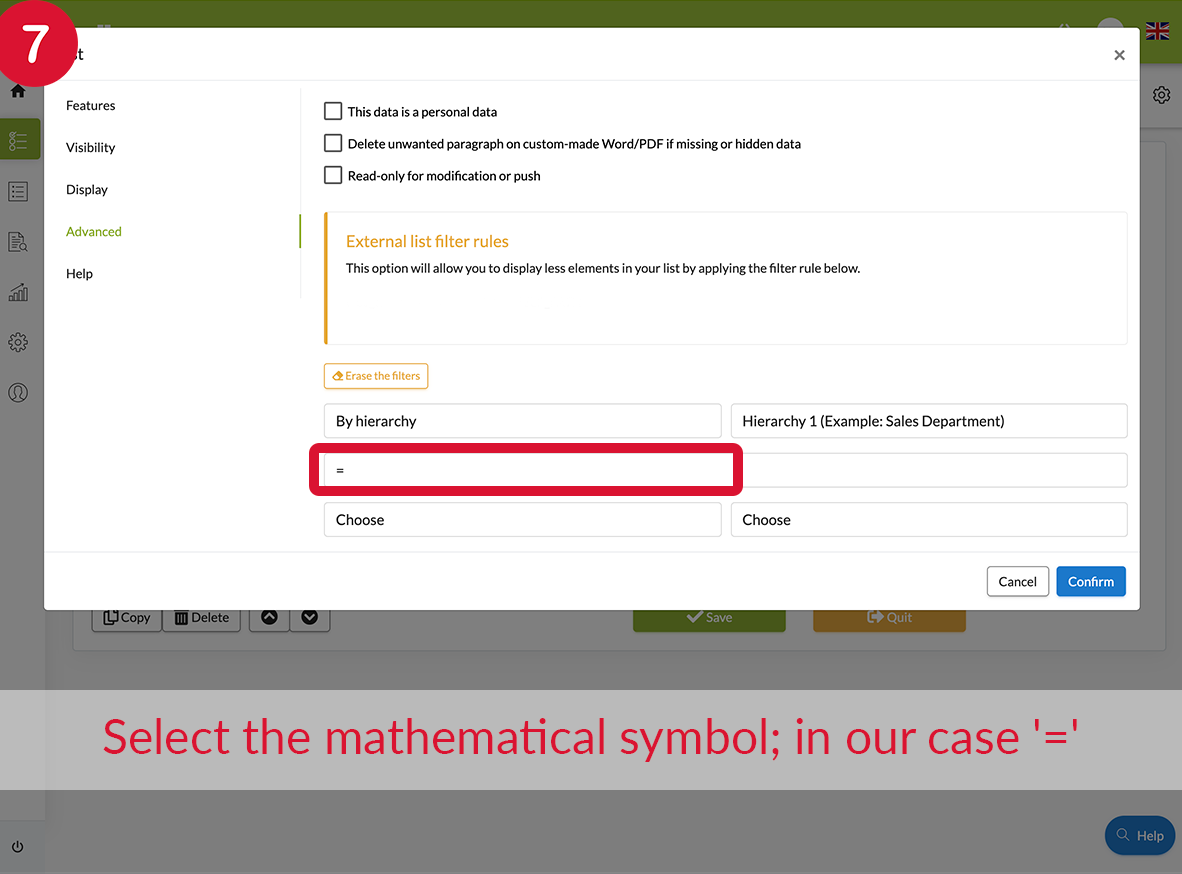
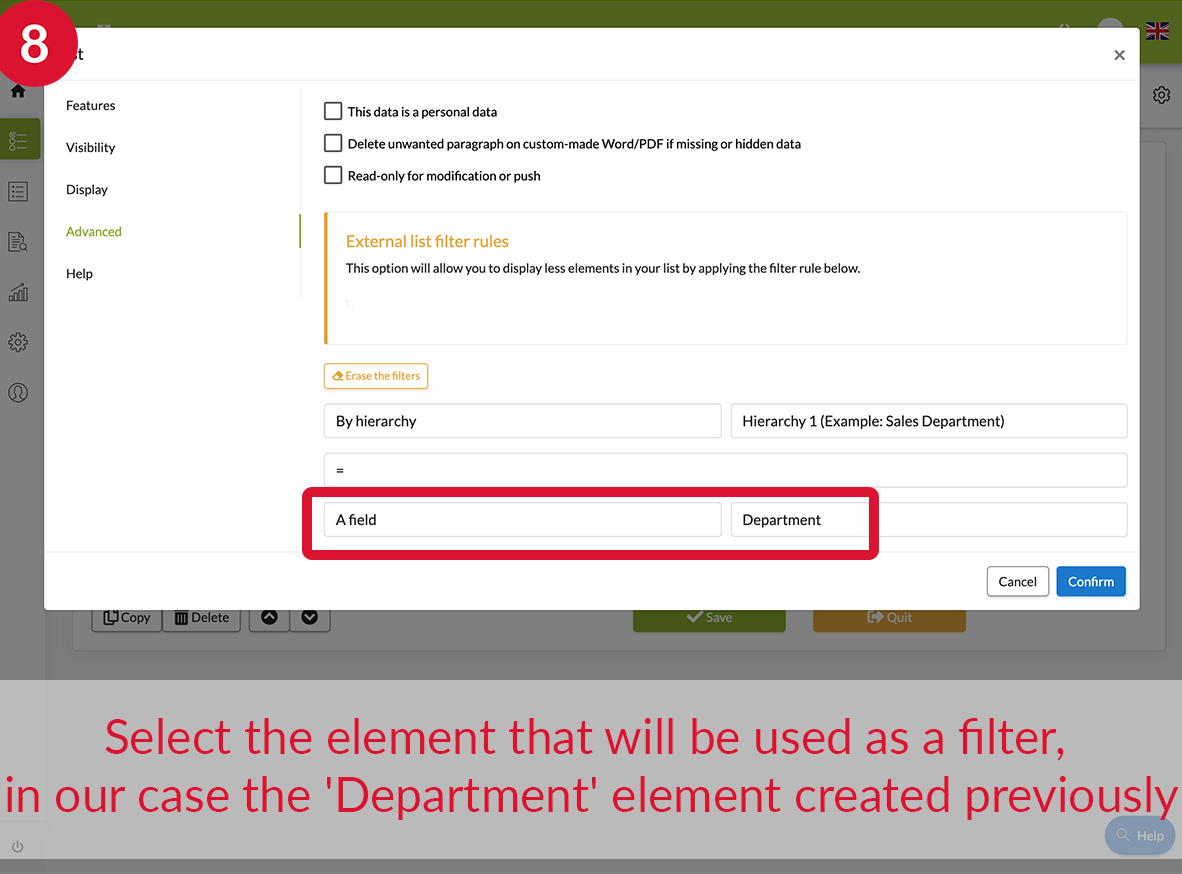
Then, we use a second list element, in our case the list field is called 'Employee'. Go to the settings by clicking the pencil icon of this element. Then, in the Advanced tab, select the correct settings to filter your list > Choose the rule (by hierarchy) > Select the mathematical symbol; in our case '=' > And finally, select the element that will be used as a filter, in our case the 'Department' element created previously.








How it will appear on your mobile device:
In this code list, we listed the material a company needs to order every week. Each code represents the barcode of a product:
Kitchen utensils\34158000306: Black forks
Kitchen utensils\34159000307: Black knives
Kitchen utensils\34158000308: Chaffers
Kitchen utensils\34159000309: Aluminium lids
Kitchen utensils\34157000310: Black spoons
Office supplies\34159000311: Notebooks
Office supplies\34157000312: Blue pens
Office supplies\34157000313: Folders
Office supplies\34157000314: Paper sheets
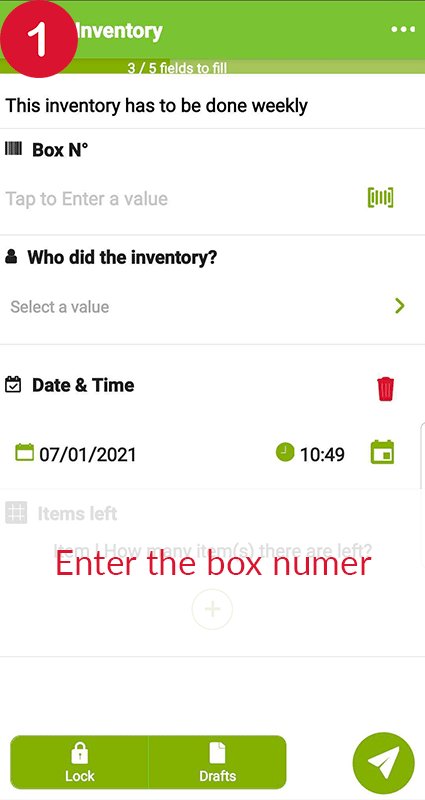
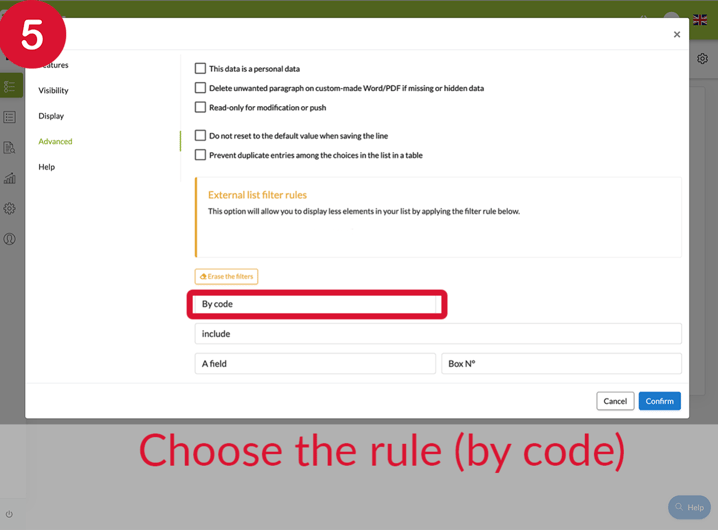
When you carry out your inventory, you want that, by entering the number of the box (first 5 digits of the code), that only the items that may be inside that box appear on your mobile device. So, in order to do that, we are going to filter by code.
-
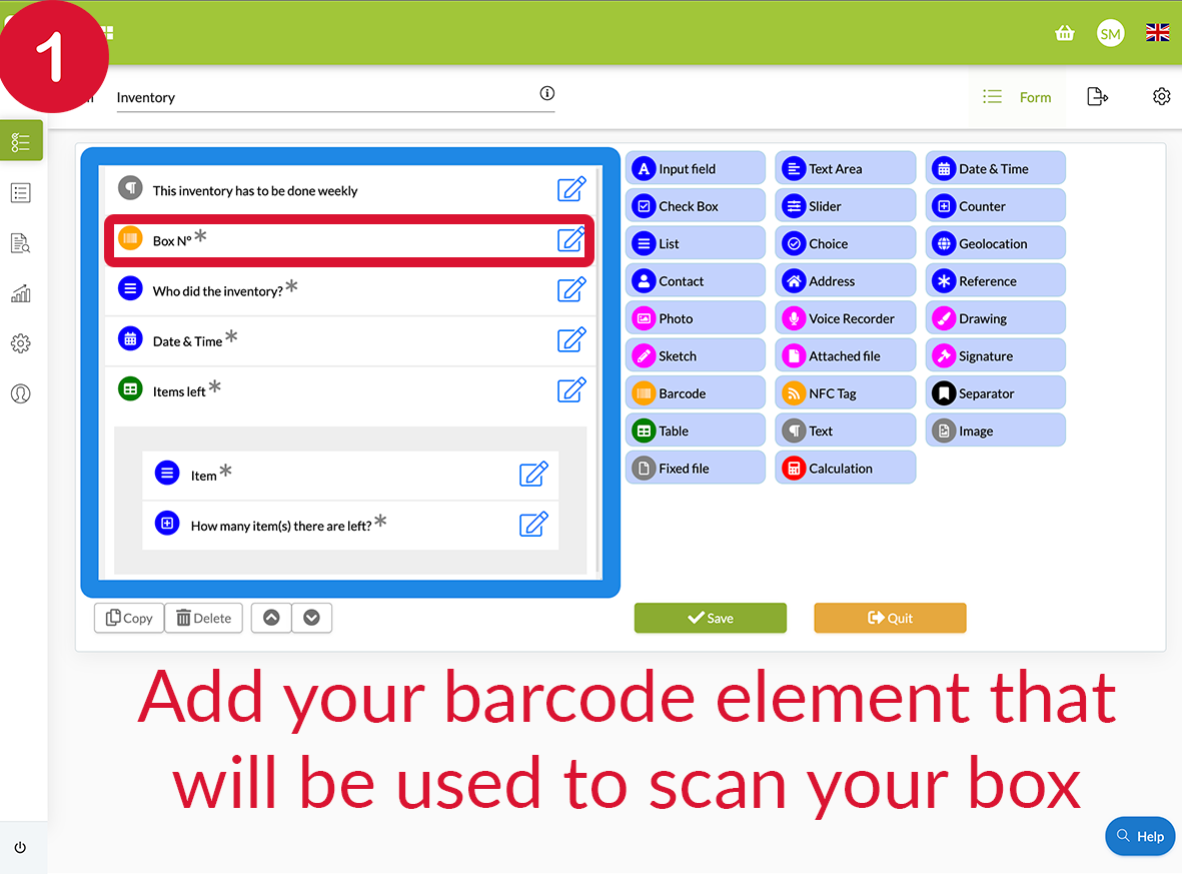
Add your barcode element that will be used to scan your box. In our example, we will call this field Box N°,
-
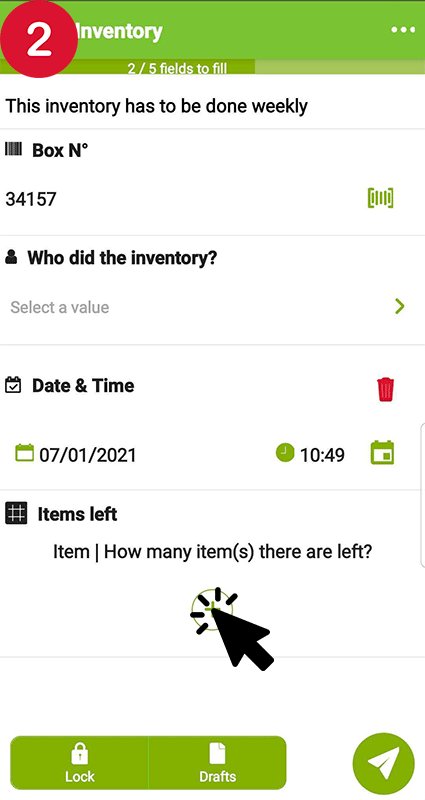
Then add a list element, go to the settings of this element by clicking the pencil icon and link this element to the external list that you are going to filter. - Go to the Avanced tab, - First, choose the rule (by code), - Then select the mathematical symbol that you want to use, in our case Include, - Finally, select the element that will be used as a filter. In our example, we will select 'A field' and then the field named Box N°.







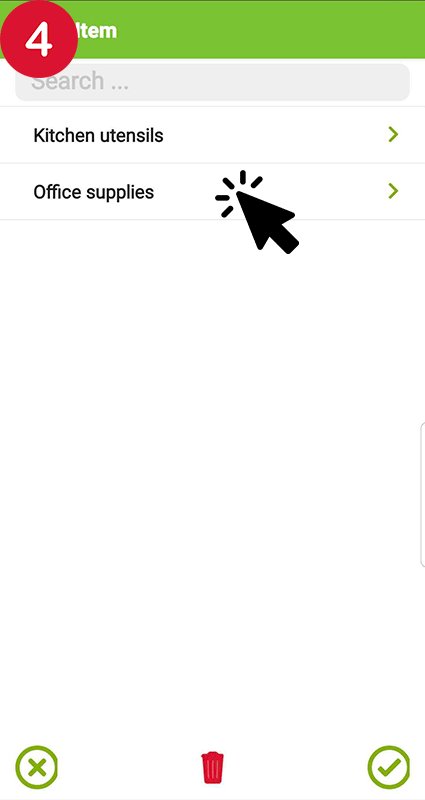
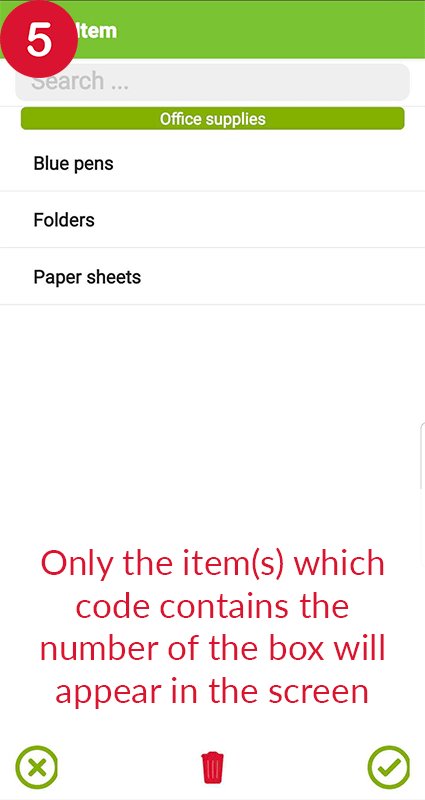
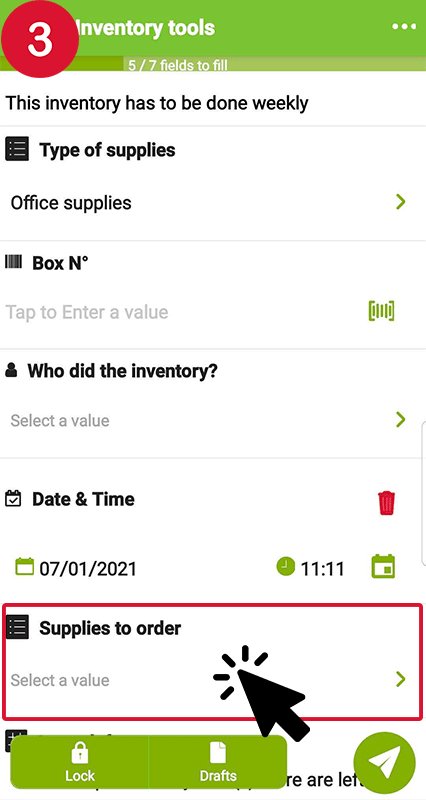
How it will appear on your mobile device:
You have a referential list gathering all the items of your store:
Spoons|0.14|kitchen
Forks|0.14|kitchen
8' plates|0.18|kitchen
Knives|0.14|kitchen
Disposable glasses|0.25|kitchen
Printers|84.99|Office supplies
Pens|0.99|Office supplies
Markers|1.99|Office supplies
While he is filling out a form, your field user enter the category of items he is going to order (ex: Kitchen, office supplies, etc.). To avoid entering twice this information, you want to get in your list only the items belonging to the category that you previously chose.
-
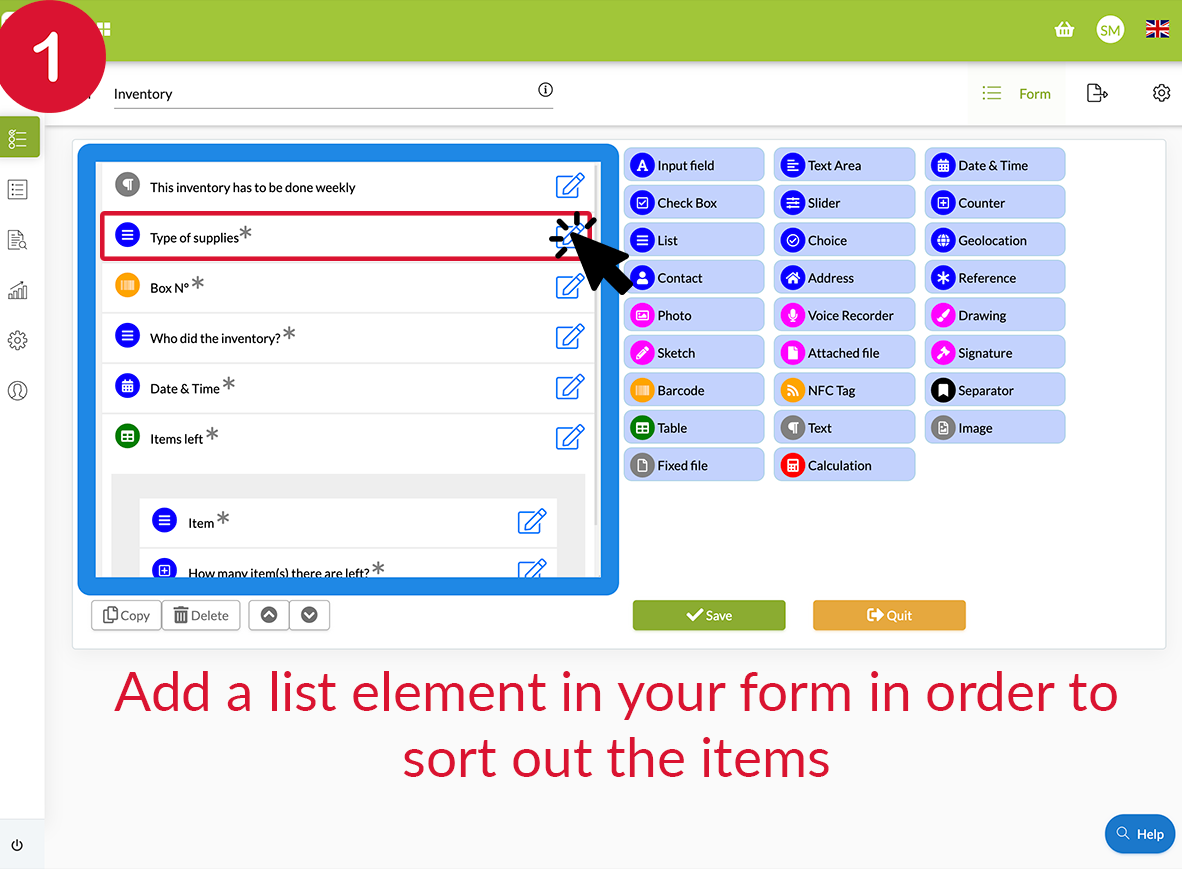
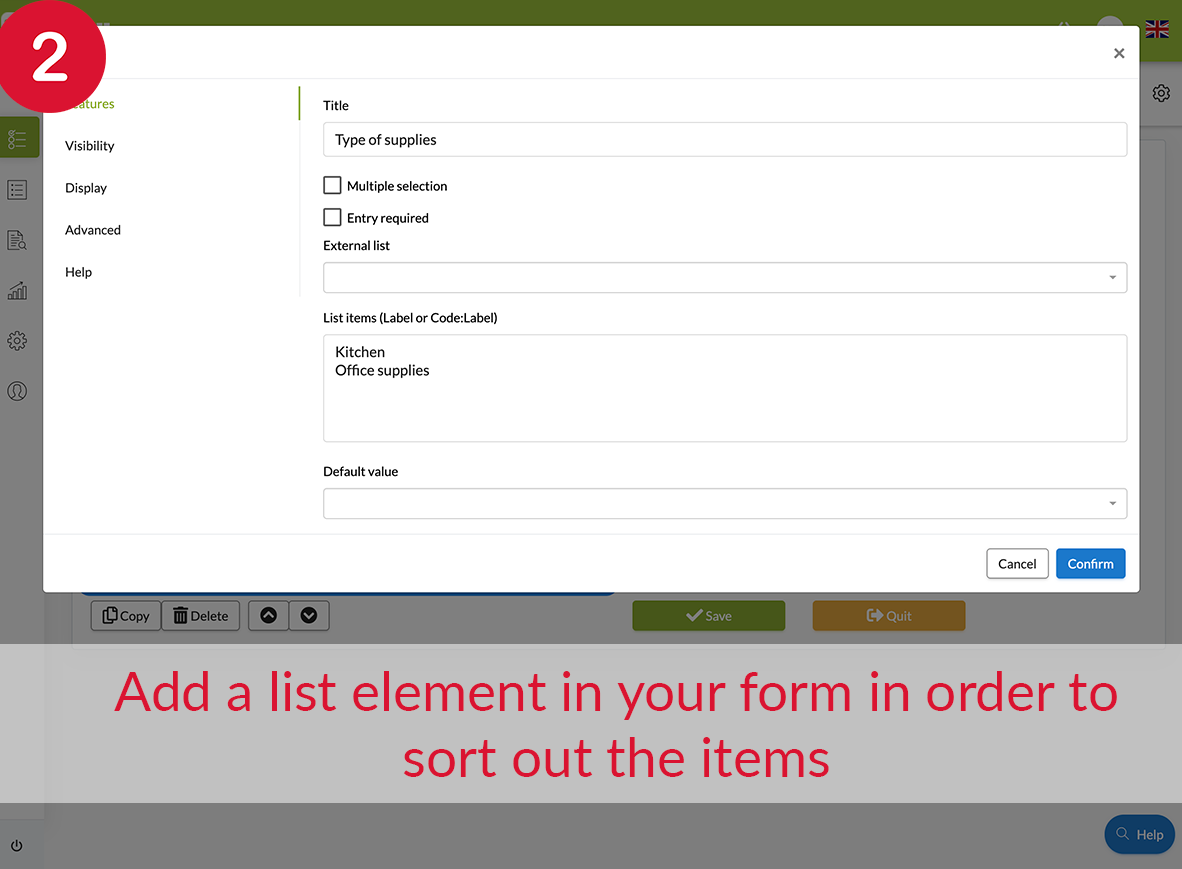
Add a list element in your form in order to sort out the items. In our example, we will name this category 'Type of supplies'.
-
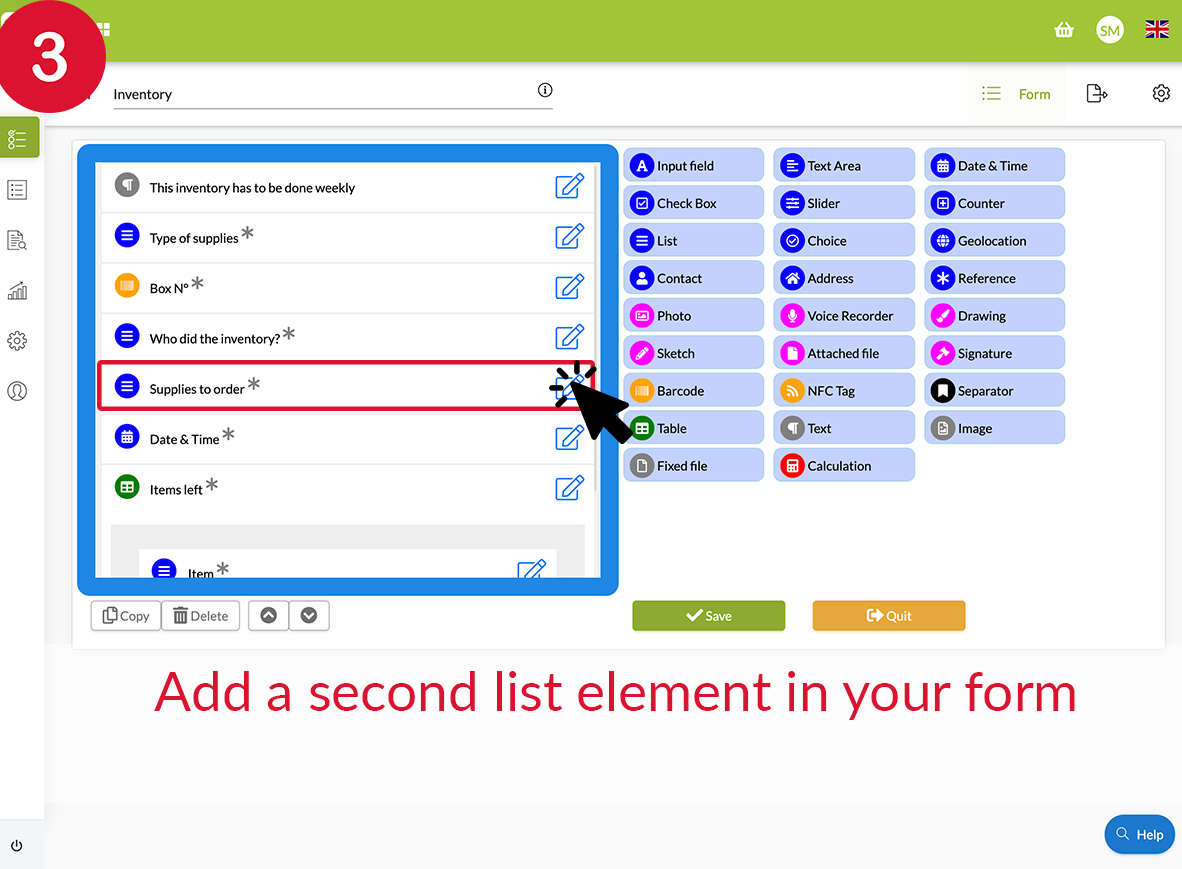
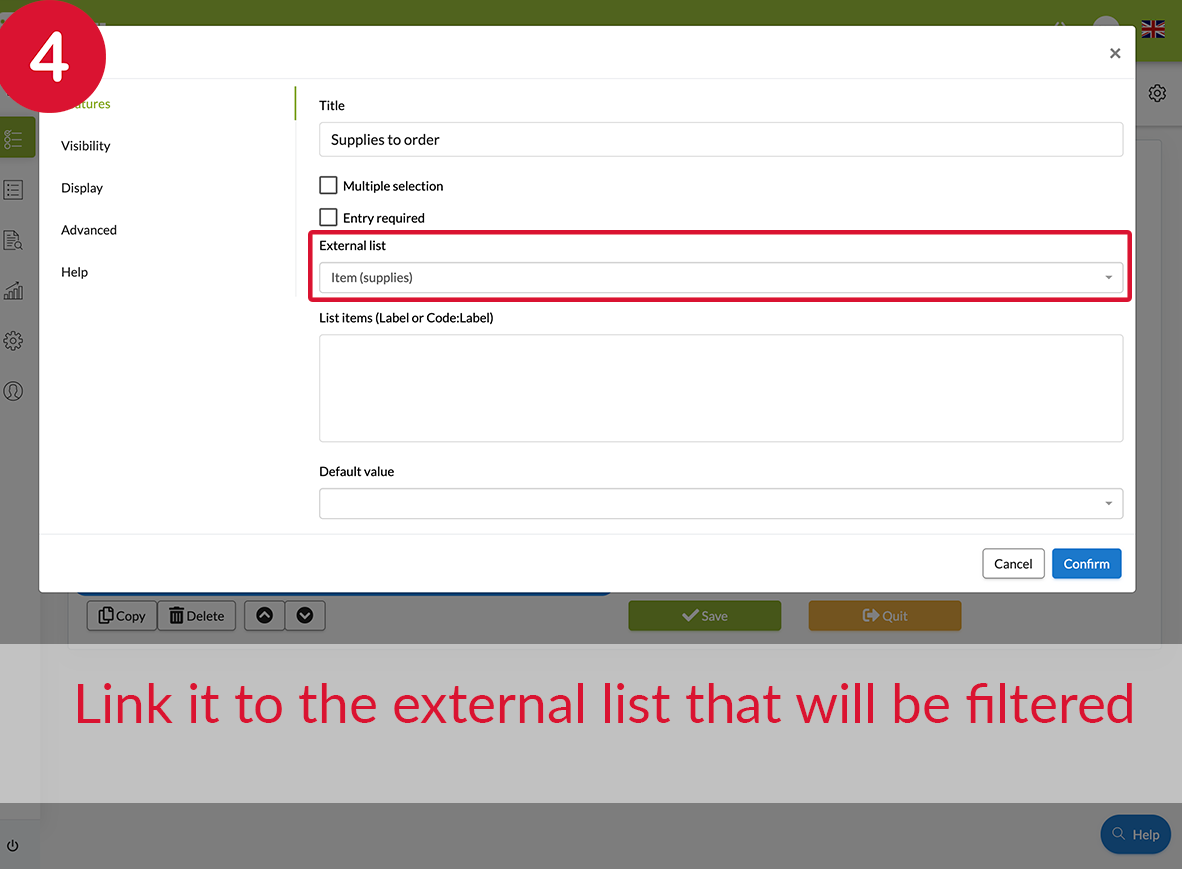
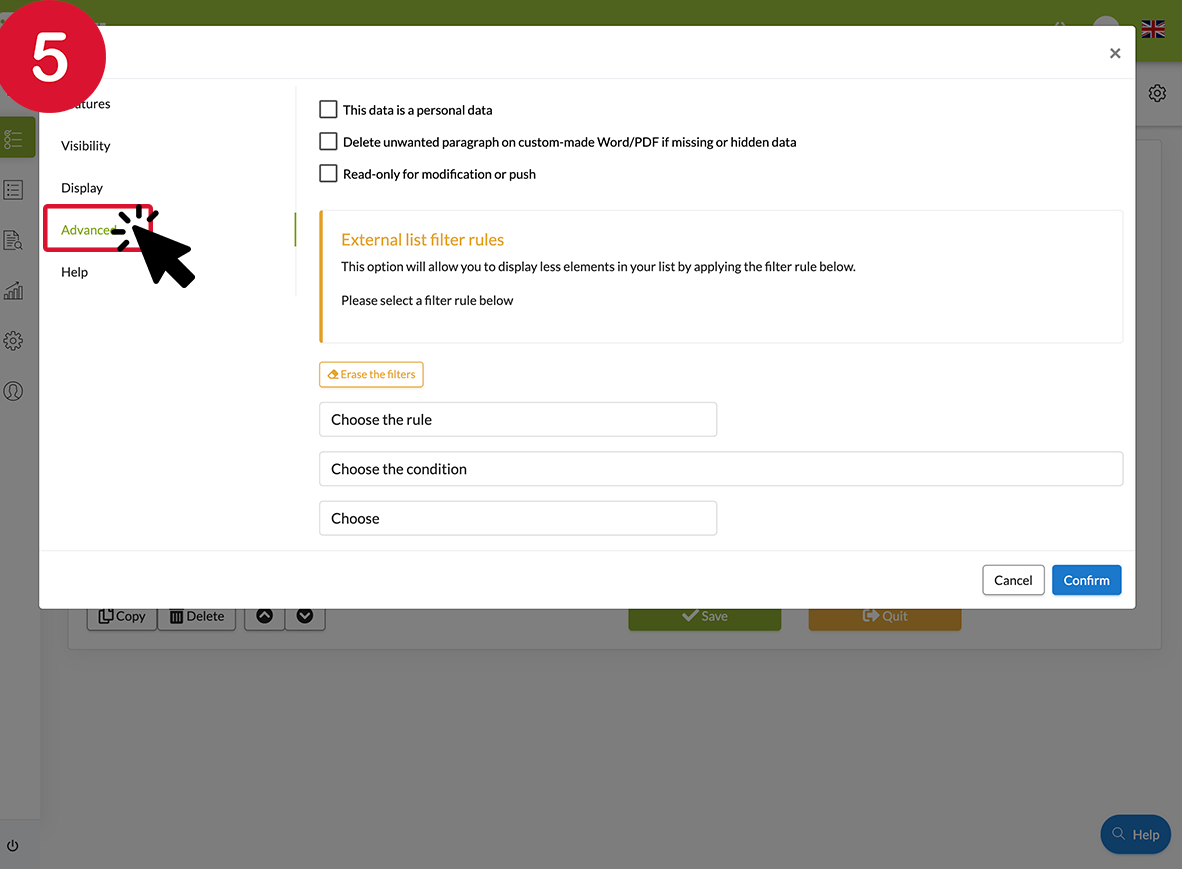
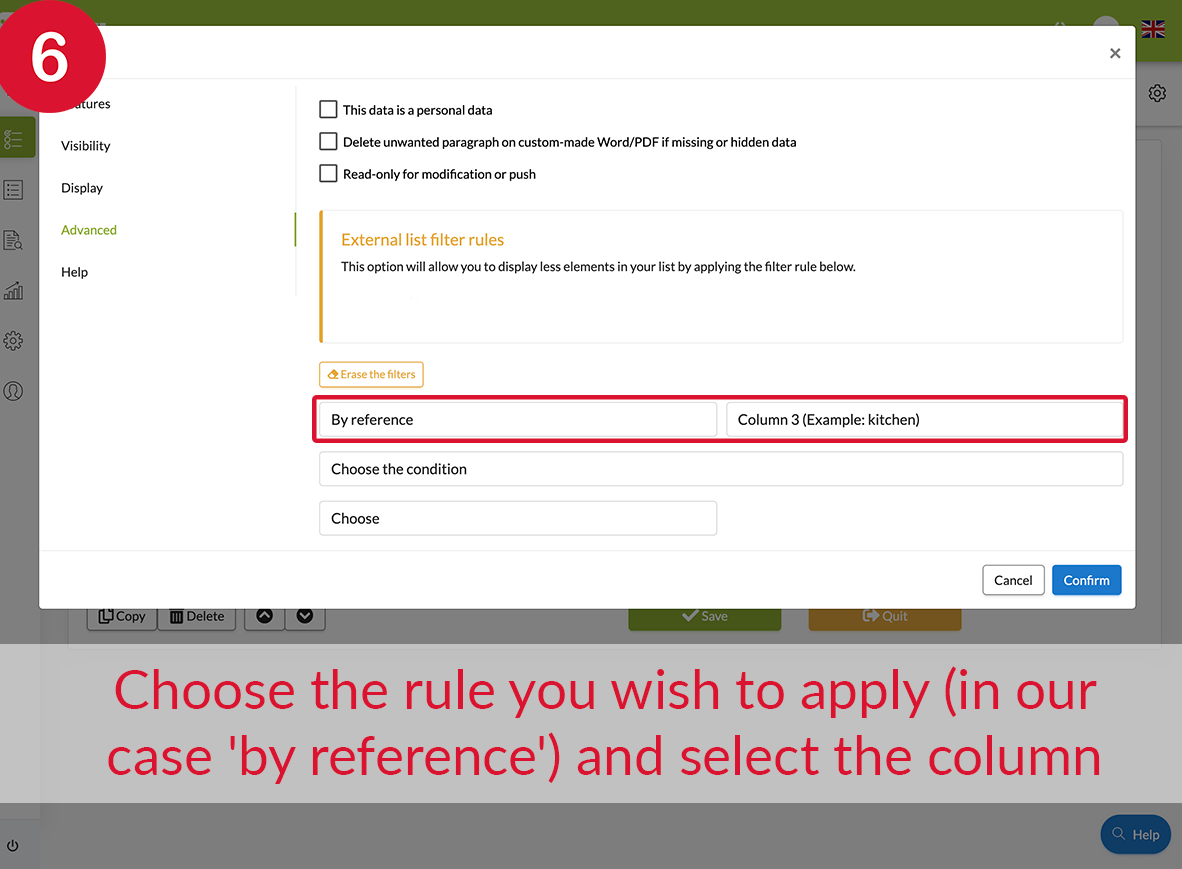
Add a second list element in your form. Let's name this list 'Supplies to order'. Go into its options (by clicking the pen icon) and link it to the external list that will be filtered. Select the Advanced tab > Choose the rule you wish to apply (in our case 'by reference') and select the column number that will be filtered > Select the mathematical symbol (in our example =) > Finally, select the element that will be used as a filter. In this case, we will select a field: 'Type of supplies'.







 Comment: you don't necessarily have to display the column that will be used as a reference in your form.
Comment: you don't necessarily have to display the column that will be used as a reference in your form.
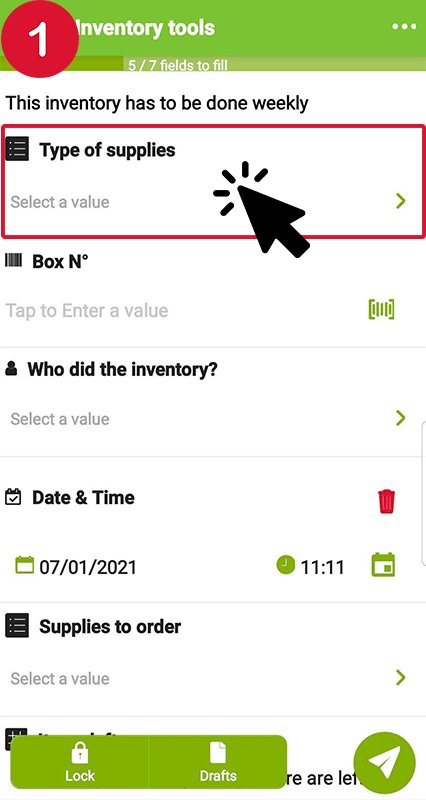
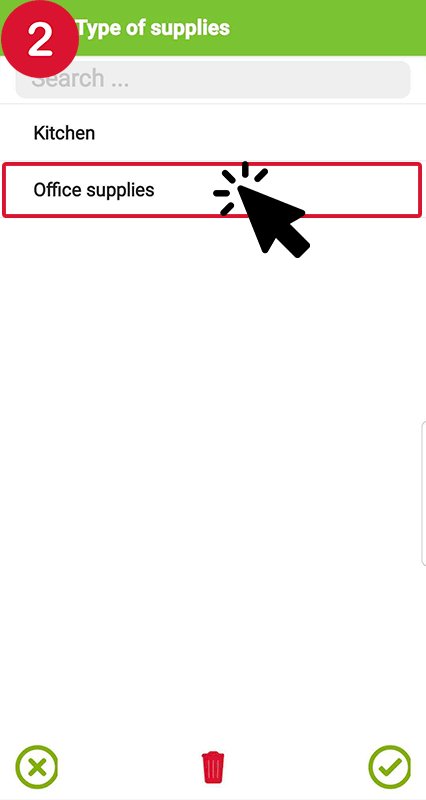
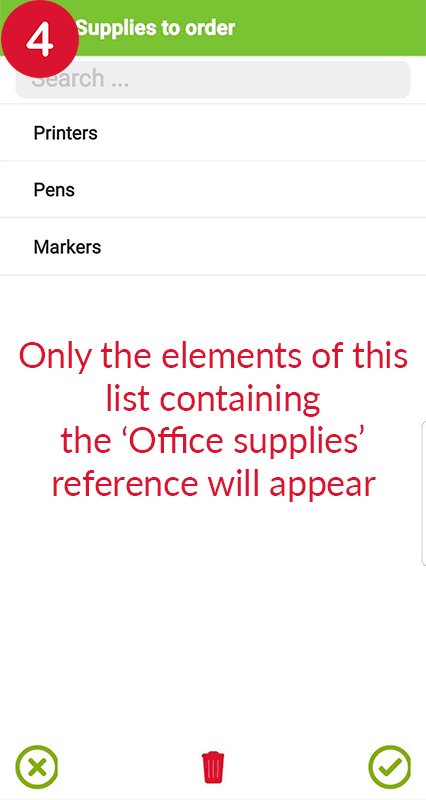
How it will appear on your mobile device:
To go a little bit further...
- Create your external list with Excel
- Fill out automatically several fields of your form with the referential list.
- The Referential-Hierarchical list.
- Assign a code to each element of your list.
- Customize your reports and documents with the tags